I know what I said on the last post, okay. Then I just realized that I haven’t touched anything about how to create a template and how to edit/manage the templates ?
So yeah! Bonus Level! 😆
Okay, how do we access the FSE?
I need to remind you all again that FSE is still on progress — there are moving parts and screenshots I shared on a post several weeks ago might look different with the one you see on your end. When in doubt, ask! I’m here.
First, we need to activate FSE. FSE will be available on all WordPress.com websites (and WordPress websites), including the Free plan websites, so you don’t have to worry about having to upgrade.
If you haven’t able to see FSE on your website, not too worry, it means that the website is not included on the testing/beta phase.
Update (February 8, 2022): Didn’t see any sign of FSE on your site’s Settings? Make sure your site has FSE-supported theme activated. You can use Blockbase, Quadrat, Zoologist, or Twenty Twenty Two. Still not seeing FSE even after having FSE-supported theme on the site? Ping us on help@wordpress.com or on live chat and your friendly Happiness Engineer can do a check on the site and activate FSE if needed.
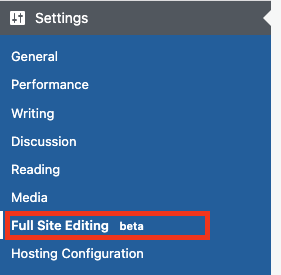
First, ensure the FSE is active on the website. Go to Settings > Full Site Editing (beta) and make sure the checkbox “Enable Site Editor” is checked.

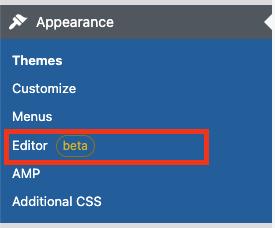
Once you done that, you should see “Editor (beta)” on “Appearance” section.

Then you should be all set. When the “Editor” is clicked, you should see the template editor.
Now, be really careful about editing templates. Please remember, the changes on template will affect all pages/posts using that template. When you edit the template single.php, it will affect, yep, ALL posts on the blog.
How do we differentiate between post/page editor and template editor?
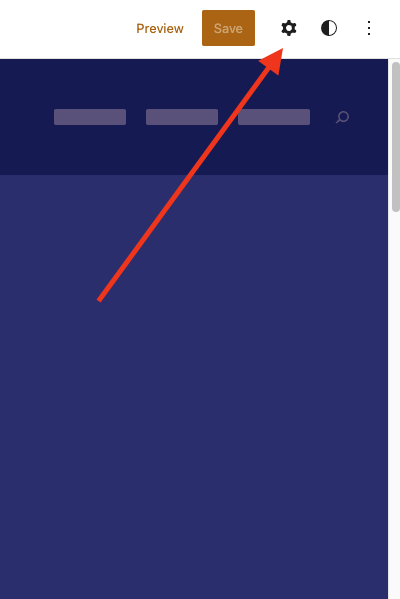
This cog icon/Settings icon is your friend. If you don’t see the right sidebar, click the Settings icon.

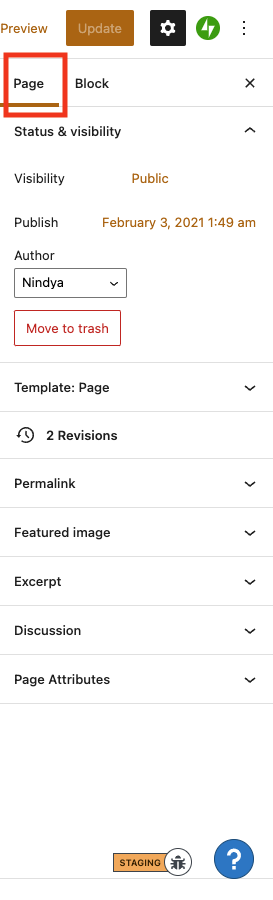
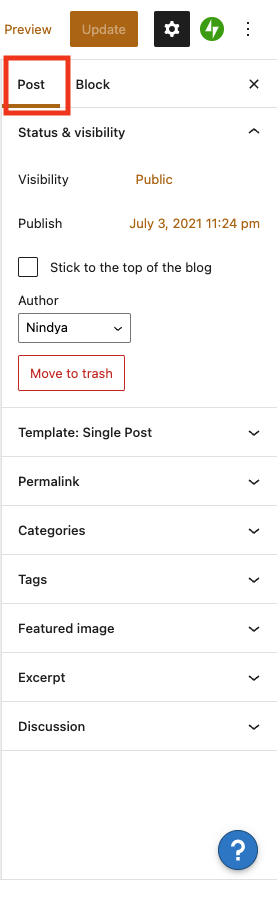
Now, compare these three editor sidebars:



So now you know which one is which.
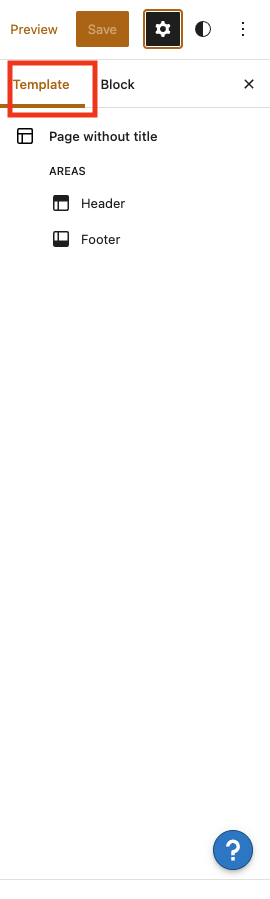
Also, template usually has the template name on the top. Remember this, as this will be important later on.

Gotcha. Now, how do we access a template/templates?
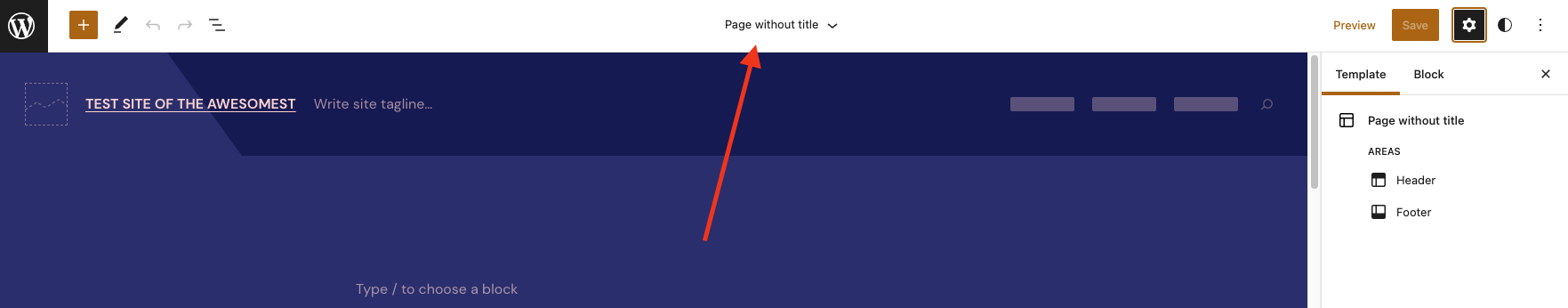
See the screenshot above? Notice the “Page without title” text and how it has dropdown arrow? Yeah, click it.
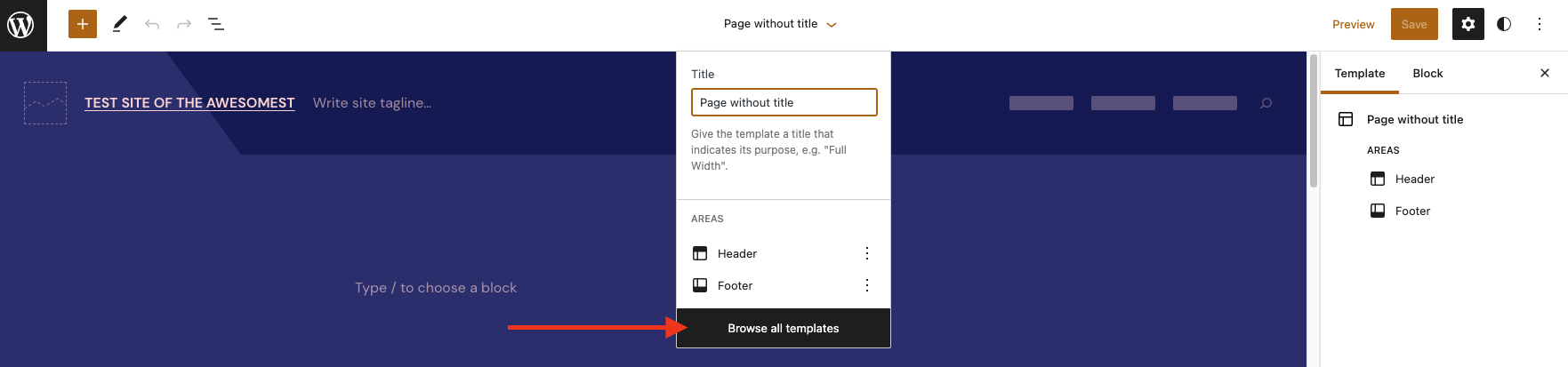
You should see a dropdown modal. Click “Browse all templates”.

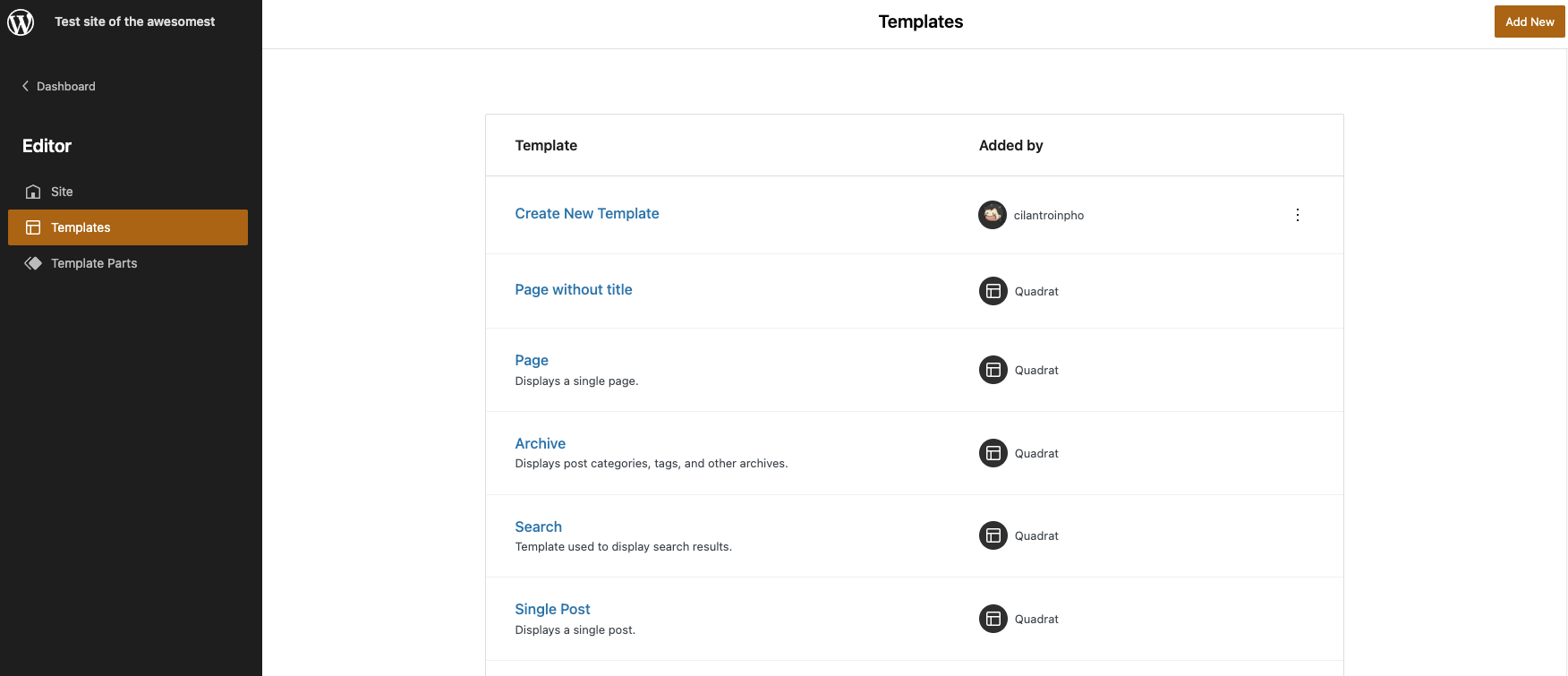
You should now see this next.

Template name section is the name of the template. Remember, you can create your own template, so when you add a name on it, be as specific as possible. “Template 1,” “Template 2,” or “Template 1 lolz” definitely not super helpful. The “Added by” field is informing who (or what) created the template. You can see my username there (cilantroinpho — yes, that’s me) and Quadrat theme. It means the template “Create New Template” (my apologies for a possibly confusing title. I created that for a test) was created by me, and the other templates are default templates/created by the theme Quadrat.
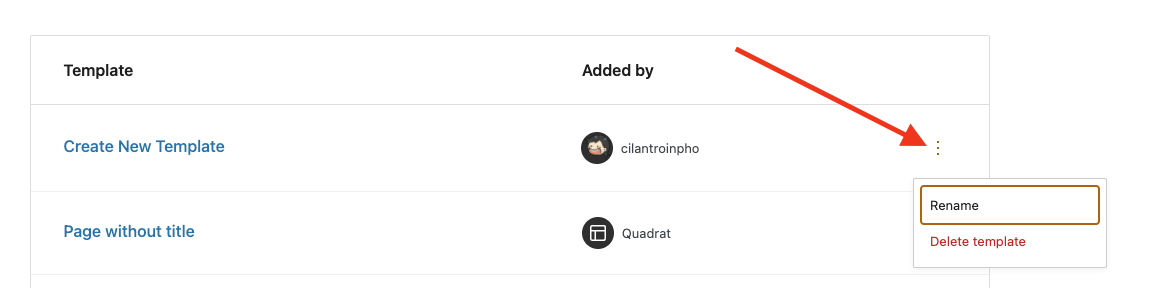
Click on the template you wish to edit. If you want to delete a template, click three dots next to the template you want to edit — only possible on templates that you create. You won’t be able to delete default templates — then click “Delete template”.

Cool. Now, how do we create a template?
SO. ABOUT THAT.
Currently, there is a bug on switching and creating a new template from post/page editor. For posterity, I’m going to share it here. I will also share a temporary workaround you can try.
Again, please note, FSE is still in beta version and there is no such thing as a perfect software/app/feature/tool. Things evolve and potential bugs lurk everywhere. If you see anything behaving unexpectedly or maybe you noticed some errors, please inform Happiness Engineers immediately on email help@wordpress.com. We will be happy to assist you.
Create a new template from post/page editor
Yep, you read that right. You can create a template from a page/post. Hopefully, this will reduce the number of clicks folks have to do to access the editor.
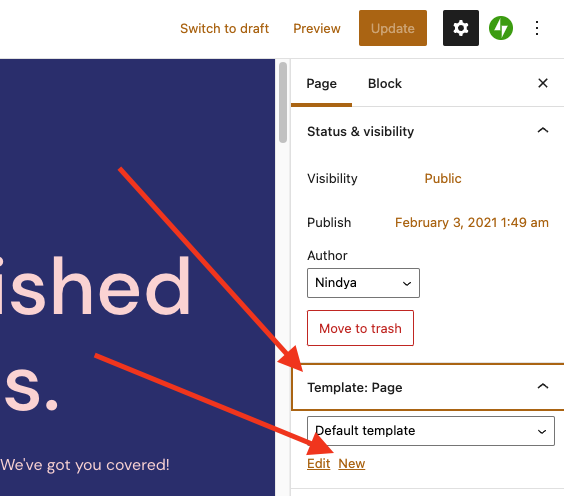
Open a page/post, click the “Template” tab on the right sidebar, then click “New” link on the template dropdown.

Status: Currently, there is a mini bug popping on this flow. The team is aware of this and currently working on a fix. Again, I can’t provide you folks 100% exact time frame on when the issue will be resolved.
Create a new template from Templates section
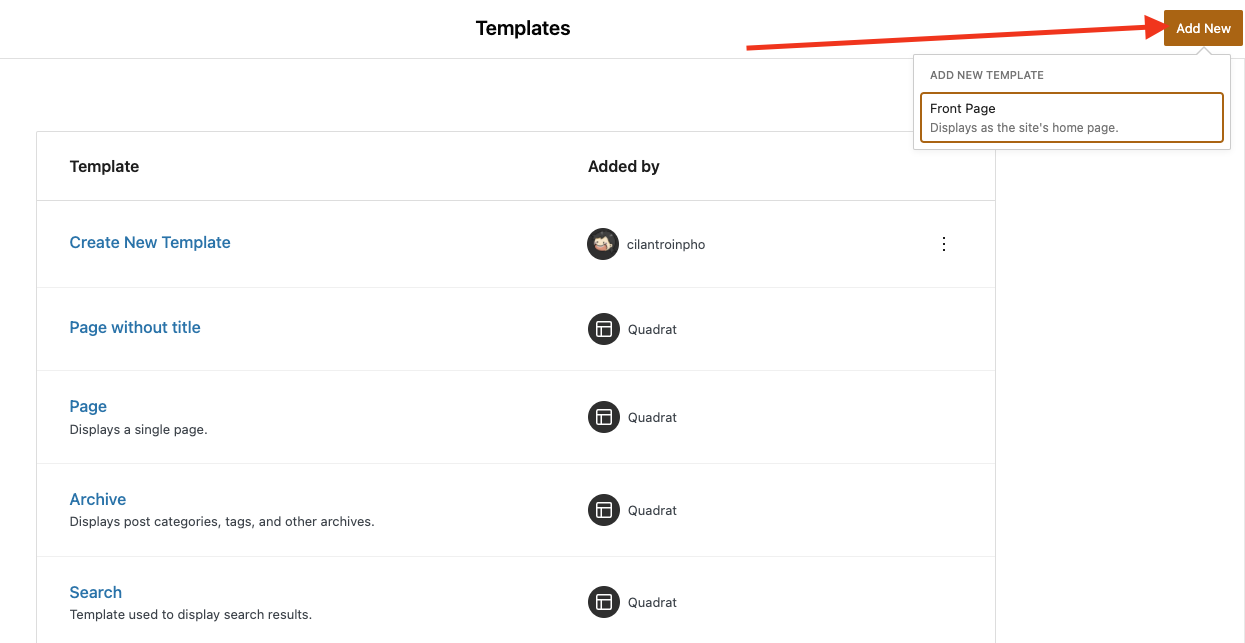
On template editor, click “Browse all templates”, then click “Add New” button. However, currently the “Add New” button only provides “Front Page” option (and no option to create a completely customized template.)
You will notice, once you clicked ‘Front Page’ option, the “Add New” button will disappear.

Status: You can bet the team is aware about this too and currently the awesome developers are working on a fix. Again, I can’t provide you folks 100% exact time frame on when the issue will be resolved.
Templates section from WP Admin area
This is the workaround I’m using and currently works. The downside, you will need to memorize the link/bookmark the link.
You can access the WP Admin section of Templates area here:
https://WEBSITEADDRESS/wp-admin/edit.php?post_type=wp_template
Change the WEBSITEADDRESS with your website address.
For example, if your website address is myawesomewebsite.com, you can access the Templates on WP Admin section on https://myawesomewebsite.com/wp-admin/edit.php?post_type=wp_template
You should see this on the screen.

Click “Add New” button and you should be all set. Please note: Use “Block Editor” to create the template. “Classic Editor” won’t work.
Status: This is the workaround I’m currently using and has been working ever since. Hopefully the two flows above will get improvement and we can create and manage templates easier than ever!
Okay! Things should be all set (I… think…) If I forgot anything (and I believe I am!) do let me know!
At this point, I feel you folks realized how hyped I am about FSE — and I really am! I really like FSE and I can’t wait to see the potentials and awesomeness you all going to create. I really hope you folks are enjoying FSE as much as I do.
Have an awesome and hopeful New Year, folks! Stay safe and stay healthy!
3 responses to “Full Site Editing: Bonus Level”
[…] Full Site Editing: Bonus Level […]
[…] Full Site Editing: Bonus Level […]
[…] Full Site Editing: Bonus Level […]