Okay, as promised, this is one of the many from Full Site Editing series, excitedly coming to your nearest WordPress site in January for WordPress 5.9.
I’m writing this because I personally feel FSE is something super major on WordPress and some of you might quite unsure on what it’s all about or maybe slightly weirded out about the whole thing (“we even haven’t recovered from Gutenberg/Block Editor, and now this?”)
I hope this blog post/post series on FSE can help you to feel a bit at ease and give you a little boost of confidence to explore.
A bit of tips: If you want to try new things/explore new stuffs on your WordPress.com website, it’s recommended to create a FREE WordPress.com website on your account and you can use it as your sandbox/trying out new stuffs before jumping into the real thing.
Even though it’s really tempting to jump directly to Full Site Editing (FSE), I really want to cover WordPress and template — specifically: What is template?
For this question, we need to look to WordPress Core — the software — or, as folks usually refer to: WordPress.org.
WordPress is actually a software. A CMS: Content Management System. A software for folks to manage their website contents — creating a post or a page, categorize it, tag it, publish it, delete it, and so on. Aside from WordPress, there are other CMS softwares such as Joomla, Drupal, and many more.
WordPress relies on themes. If there is no active theme on the website, you can expect to see WSOD (White Screen of Death)/blank page on your website. Inside the themes, there are: Templates.
Template is a file that defines how a certain page displayed. In general, WordPress websites have the following templates:
- single.php — a single post template, a.k.a. a template for a single blog post, for example, this one: https://corianderinpho.com/2021/12/16/state-of-the-word-2021/ — that link refers to a single blog post.
- page.php — a single page template, a.k.a. a template for a, well, page. For example, this one: https://corianderinpho.com/works/
- 404.php — a template for page 404/a page that only visible when you are looking for something that not exists on the website/Not Found page.
- archive.php — a template for archive page. What is an archive page? Archive page is a page that generated to display a list of posts or pages based from category, tag, author, date, month, or post type. For example, this one: https://corianderinpho.com/category/inktober/ — That is the archive page for posts under category “Inktober”. This page, however: https://corianderinpho.com/archives/ — is a regular page titled “Archives”
- … And many more. You can even create new templates if you want.
There are some additional elements and we called it Templates Parts. Not exactly a template as a whole, but a template for a specific area on another template.
These two are the most prominents:
- header.php, and…
- footer.php
“Wait. What? Why?”
Here’s the thing about WordPress and templates: You can create as many templates as you want, and you might find yourself typing the same code over and over again. For example, you want to create 10 templates for your theme: Page without title, page without sidebar, and so on. Imagine how tedious it can be to type the same code for the header area (the site title and the navigation menu) for ten times and more.
This is where Template Parts come into play. For example, you are creating a template specifically for a page named, say, page-without-page-title.php and instead of typing the same code again and again for the header area, you only need to type:
And what the get header(); will do is pulling everything from header.php to be displayed on the page-without-page-title.php template.
You only need to design a template specifically for the header area, and any changes on header.php will affect all templates pulling header.php on its file. The same goes with footer.php — and other elements. For example, sidebar.php (yes, you can create one) and you can use sidebar.php on another template file. If you found yourself using a certain design over and over again on your theme, you can consider using template parts.
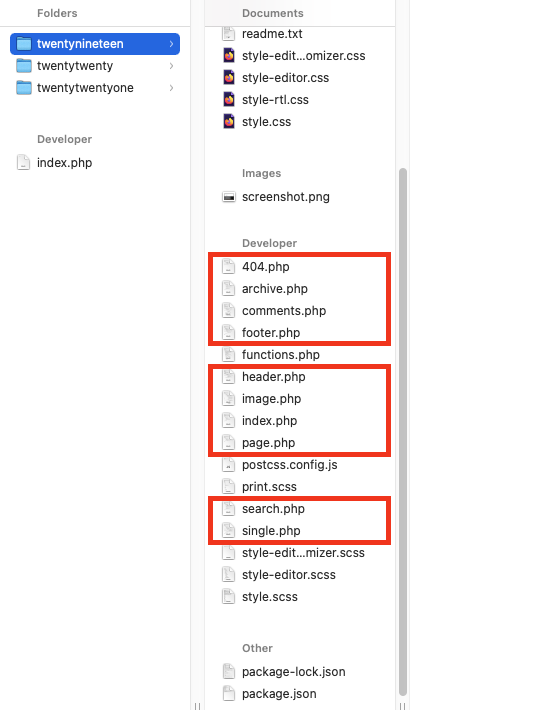
For example, these are the templates for theme Twenty Nineteen:

The PHP files in the red boxes are template files. Twenty Nineteen is one of the basic/starter templates so the templates are not a lot — but you can check some more advanced themes and you can find a lot more templates.
For example, single.php template. How a single blog post looks like on theme Twenty Nineteen is different from the blog post on theme Twenty Twenty.
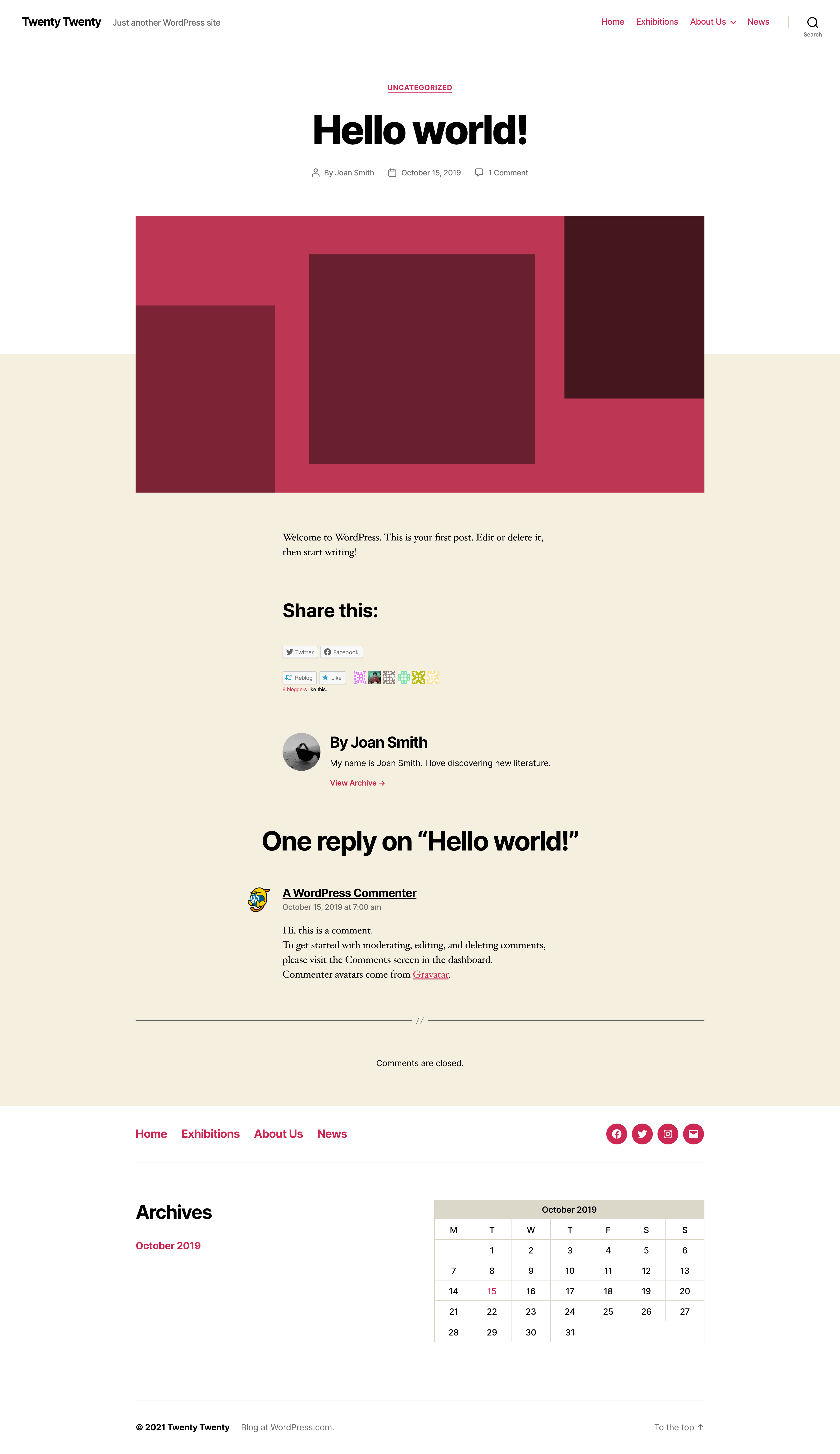
This is how a blog post looks like on theme Twenty Nineteen:

… And this is how it looks like on theme Twenty Twenty.

Notice the differences, the colors, the text placement, and even how the featured image is displayed. Those elements are defined using templates. This is why some themes have sidebar, and some didn’t. All boils down to templates.
“Okay. What it’s gotta do with Full Site Editing? Templates look really techie, I don’t know what PHP files are, and I’m not comfortable in tinkering with codes!”
Now this is where FSE coming into — and why I’m mega excited about it:
With FSE, you don’t have to have knowledge in coding on PHP language to create and edit your templates (and if you do have knowledge and comfort on doing PHP programming, that’s equally awesome!)
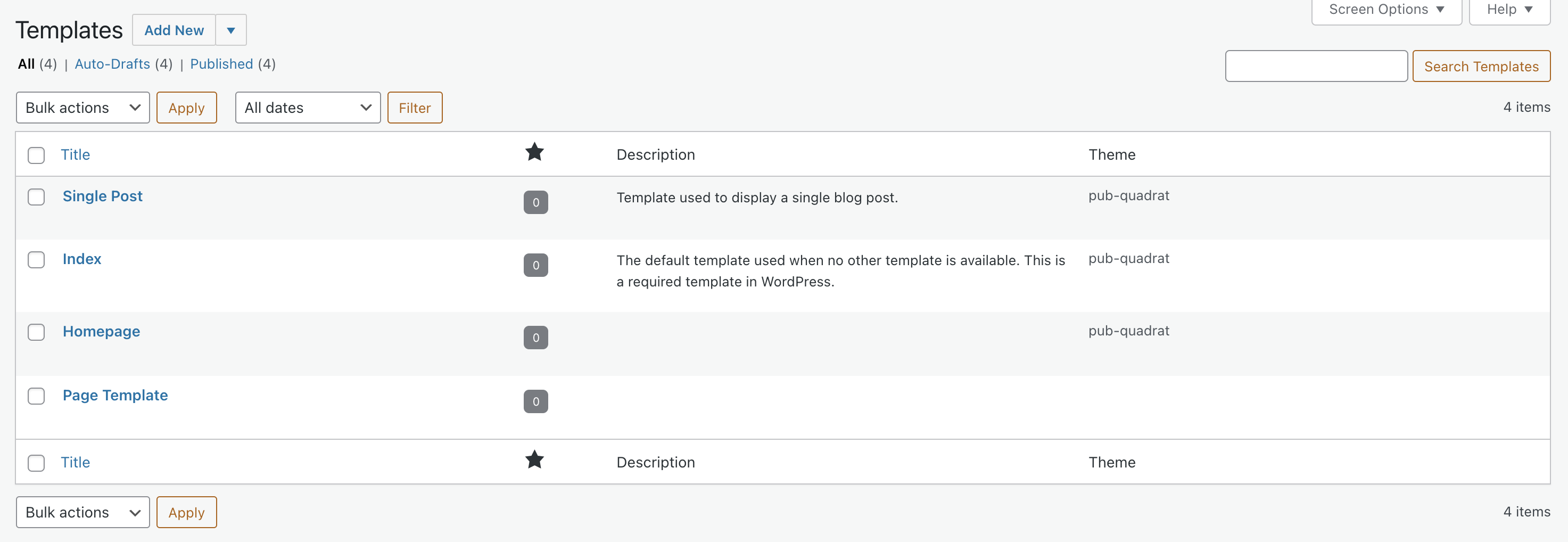
With FSE, you can create your own template and edit the existing ones. You might notice the “Side Editor (Beta)” tab on your WordPress.com dashboard — and yep! That’s FSE!

Please note, though, FSE is still really really new (it’s still in beta version) and you might find something not working or acting quite funky (I definitely had those moments!) If you do find something not quite right/not working as expected, or maybe you want to have a gut check with us, feel free to ring us up on e-mail help@wordpress.com or reach out to us on live chat (24 hours, Monday – Friday for Personal plan and Premium plan, Monday – Sunday for Business plan and eCommerce plan) here: https://wordpress.com/help/contact/
I hope this helps a bit on sharing what template is all about! Our next post will be Introduction to FSE (… and, uhhh, I can’t promise you when I will publish it. I promise it will be before the New Year ?)
Still confused about templates? I’m confused too! Check out the next post, still talking about WordPress template with pictures: Full Site Editing: Templates! With Pictures!
4 responses to “Full Site Editing: Templates!”
I love this explanation of how templates work in WordPress as a way to understand what FSE is going to enable, super helpful! ?
[…] This is a part of my blog post series covering Full Site Editing, coming to your WordPress websites in January 2022! Check out the very first post about FSE here: Full Site Editing: Templates! […]
[…] coming to your WordPress websites in January 2022! Check out the previous posts about FSE: Full Site Editing: Templates! and Full Site Editing: Templates! […]
[…] Full Site Editing: Templates! […]