This is a part of my blog post series covering Full Site Editing, coming to your WordPress websites in January 2022! Check out the very first post about FSE here: Full Site Editing: Templates!
We are back on our Full Site Editing (FSE) Series and we are back talking about templates again because I got confused with my own previous blog post ?
Some of you might still not super clear on what template is all about, and why it matters on FSE. Now, we will touch a bit about WordPress FSE.
Note: it’s not formally launched yet to all folks on WordPress.com. If you have WordPress.com Free to WordPress.com Premium plan website on WordPress.com and you still don’t see the option “Site Editor”, it means your website is not enrolled on the testing phase — and that’s okay! You can expect to see Site Editor (FSE) on January 2022 with the launch of WordPress 5.9.
If you have WordPress.com Business plan or WordPress.com eCommerce plan on your website or you have self-host WordPress website and you don’t see Site Editor option, you can install the plugin WordPress.com Editing Toolkit (LINK) to activate Site Editor feature. If you prefer to wait for WordPress.com version, that’s okay too!
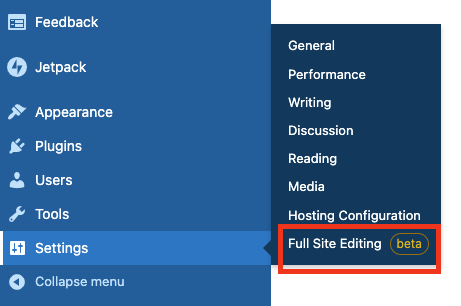
To activate Site Editor/FSE on WordPress.com, you can find the option on Settings section.

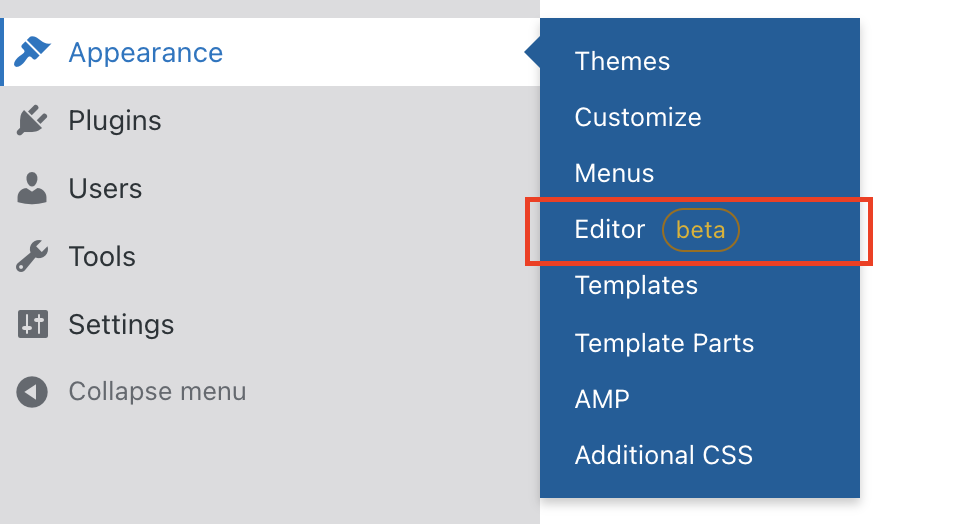
To access Site Editor/FSE on WordPress.com (make sure it’s activated first,) you can find the option on Appearance section.

Again, please note the beta information. If you find issues or bugs related with FSE, or maybe product improvement request!, feel free to let Happiness Engineers know about it on help@wordpress.com.
Template and FSE 101
What is template? I love analogies, so imagine this:
Think… An apartment unit, or a house. You might familiar with how folks show/display the apartment’s floor plan. There’s a living room, master bedroom, bathroom, and so on. That’s a template. You know each room’s function and you can customize how each room looks like. Just because your neighbor is using yellow sofa for their living room, does not mean you have to use a yellow sofa too. It’s your freedom to choose what goes into the template.
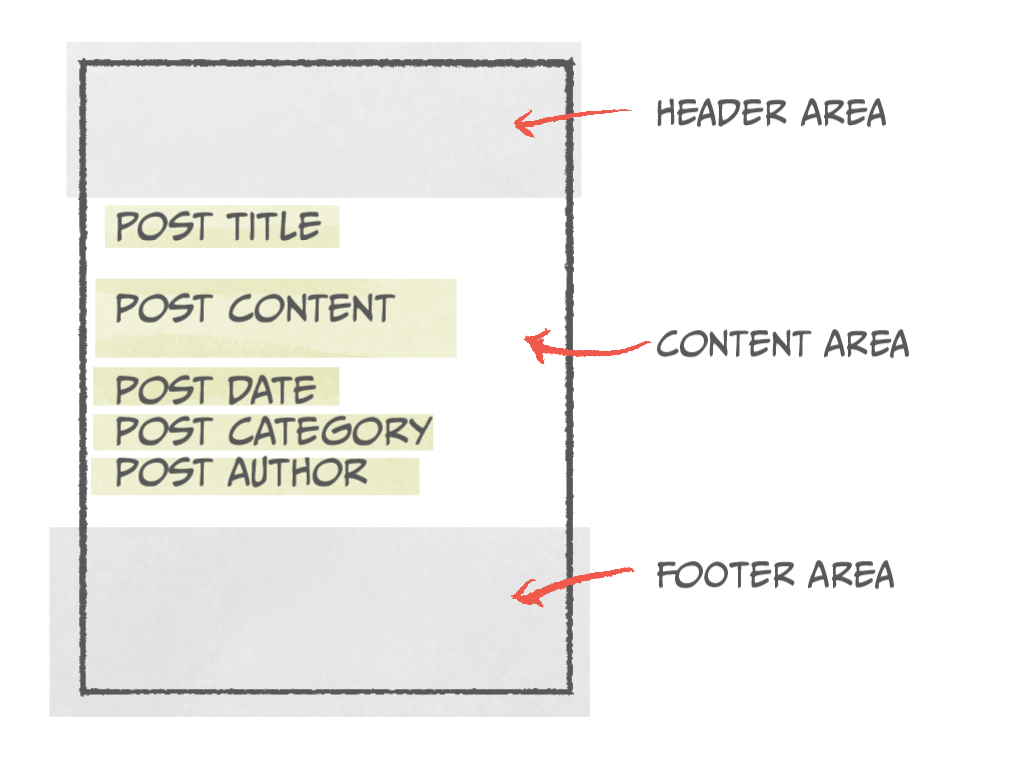
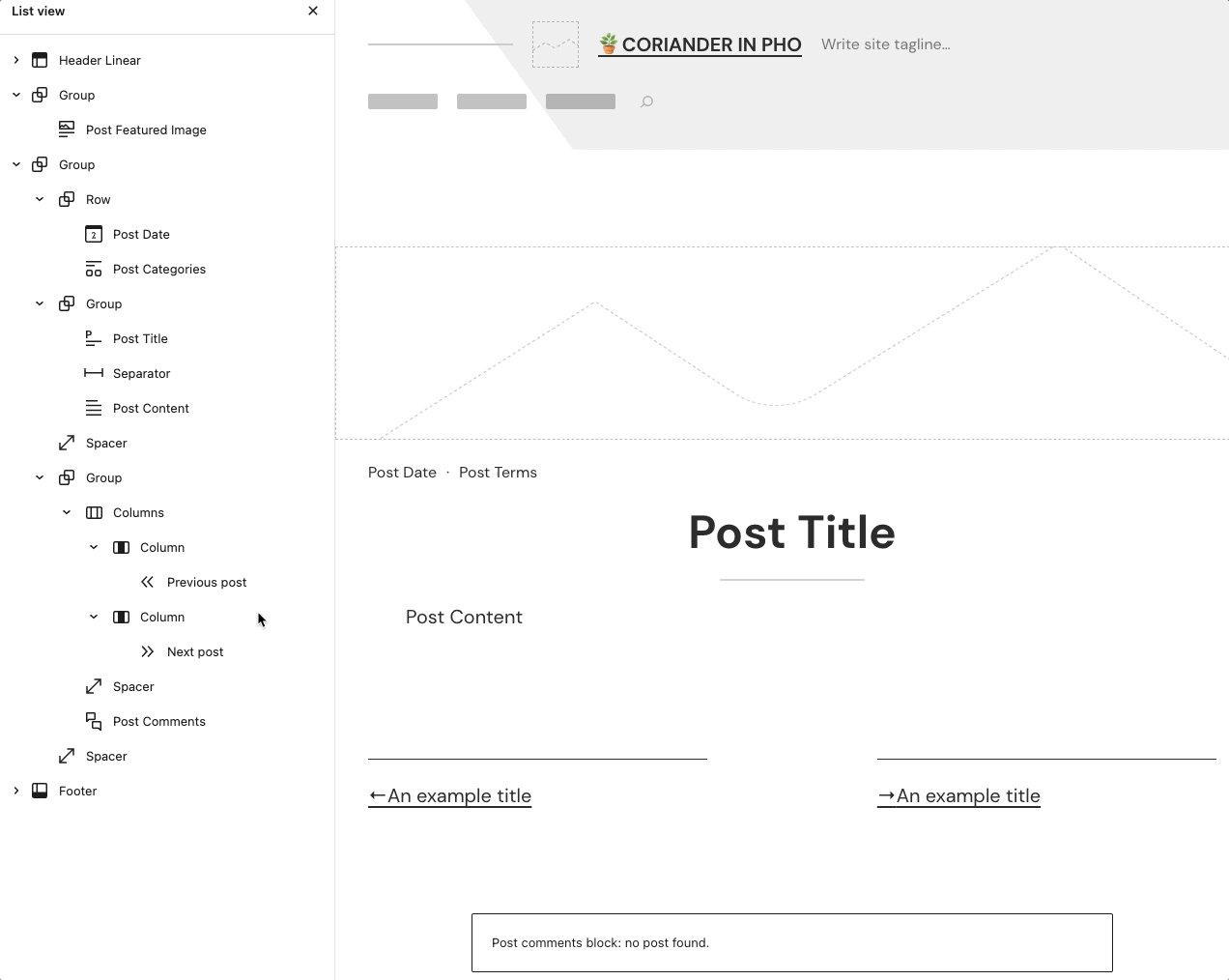
Lets see this single.php template. As a refresher: single.php template is for single blog post, so you can expect something like this:

We are focusing on content area first (I promise we will discuss more about header and footer). On the content area, you can see post title, post content, post date (the date where the post is published,) post category (the category of the post assigned to,) and post author.
This used to be static. I have my fair share of having folks coming to live chat and asked, “hey, can I hide the post author? I don’t want my name to appear on the blog post,” or, “hello! Is it possible for me to move the arrangement? I want to have the post date on the top of the post title. Is it possible?”
The answer for the first question is “yes. Using CSS code” — and not all folks are comfortable with CSS — and the answer for the second question is “no”. Well, if you are familiar with PHP and you have access to the PHP file (template file,) then yeaaaah, a bit, but in general, no. Trust me, I feel equally bad of saying it can’t be done/it’s really tricky to achieve that.
See how discouraging it is?

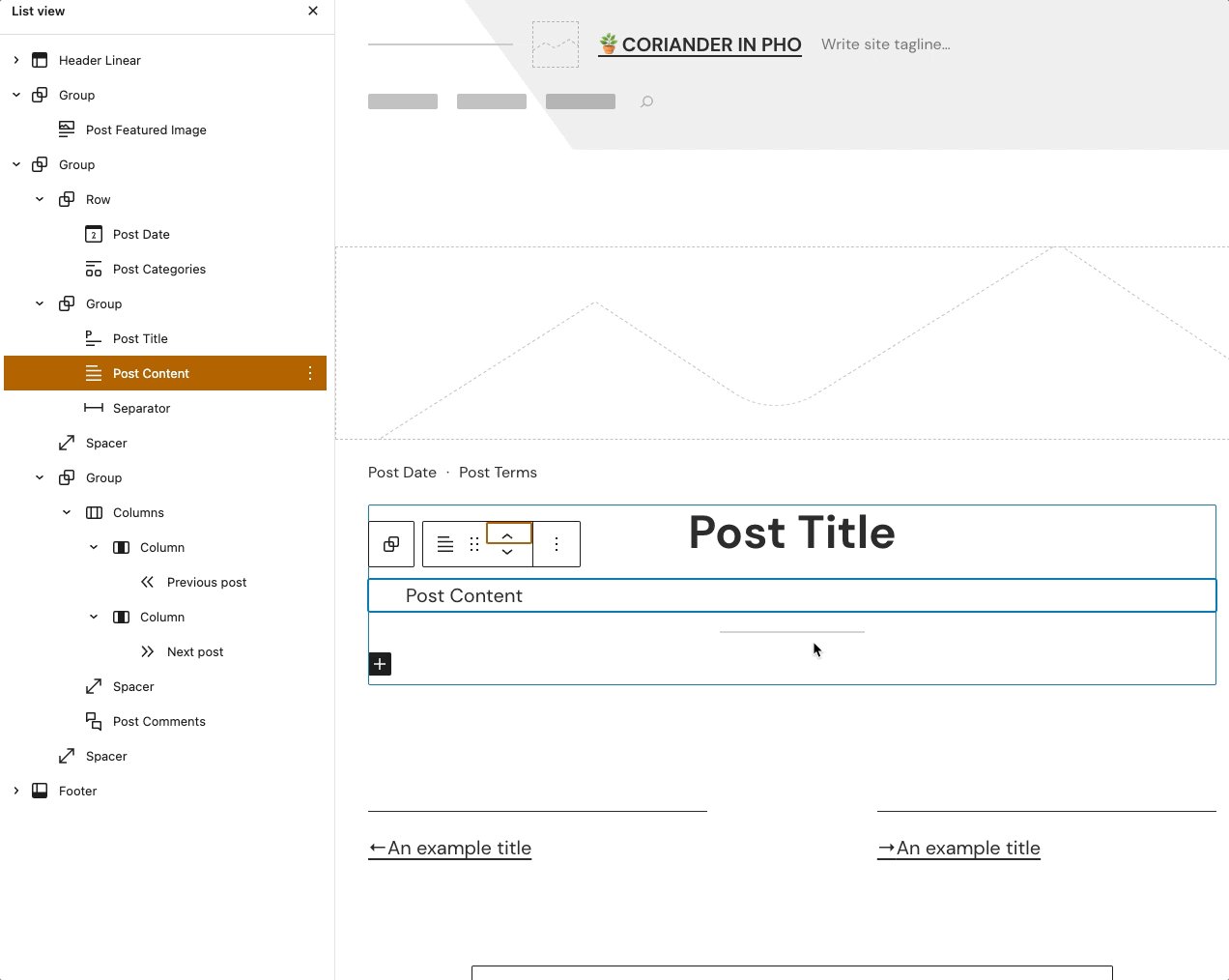
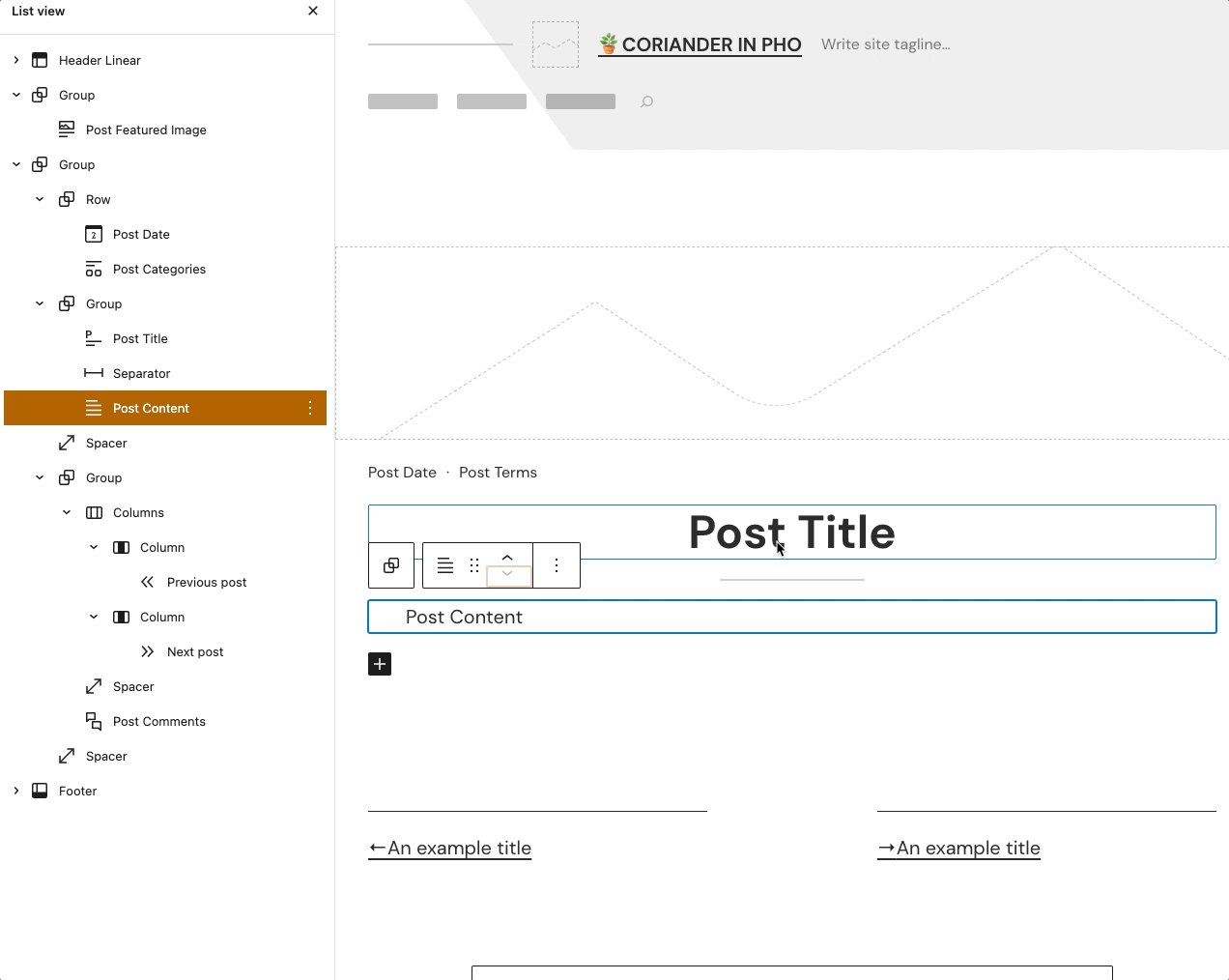
With FSE, you can move the elements. FSE takes the principal of Block Editor and make it possible for folks to move the elements around, just like building blocks, without having to be super well-versed in programming language (this is another reason why I’m so hyped about FSE. Hyped.)
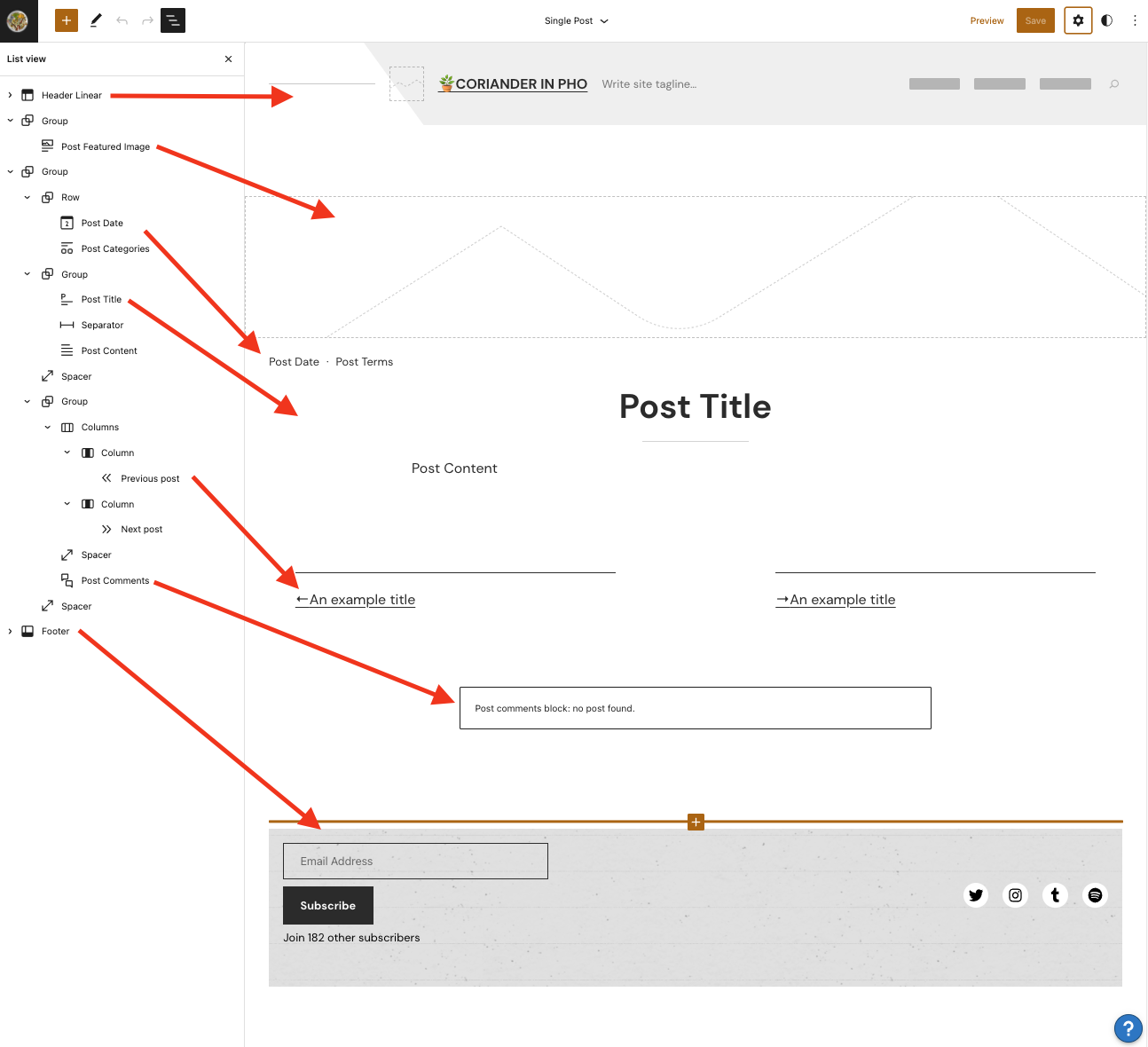
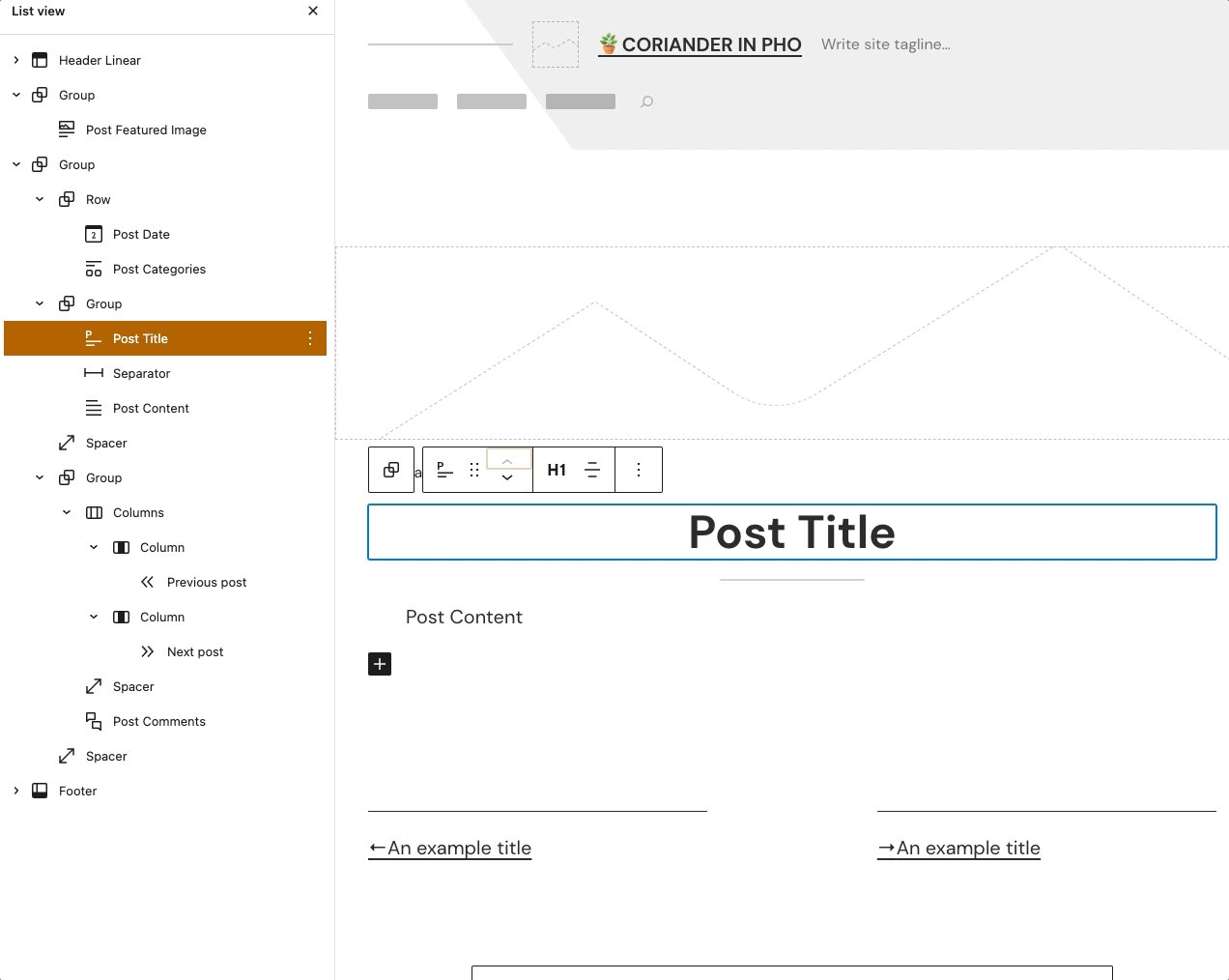
I’m going to show you a sneak peek of my single.php template.

Tips: Curious how I got the left sidebar with the list of blocks on the editor? Click the three-lines icon on the top left (hamburger icon) and ta-da, List View!

And yes! You can move it!

HOW COOL IS THAT.
Gone now the time where you are wondering how the hell we can move this post date so it will be under post content because now yes, you can! Oh, or perhaps you prefer NOT to have featured image visible on single blog post? REMOVE THE POST FEATURED IMAGE BLOCK, BABY! BOOM.

Template Parts
Next! Template parts! For this, I’m going to focus on the defaults: Header and Footer — mainly because these two are always visible/exists on every WordPress website. Rest assured, you can create more template parts. Template part is super nifty when you found you keep doing the same thing over and over again so instead of re-typing the code for the gazillionth time, you can enter the shortcut on the template you are working on.
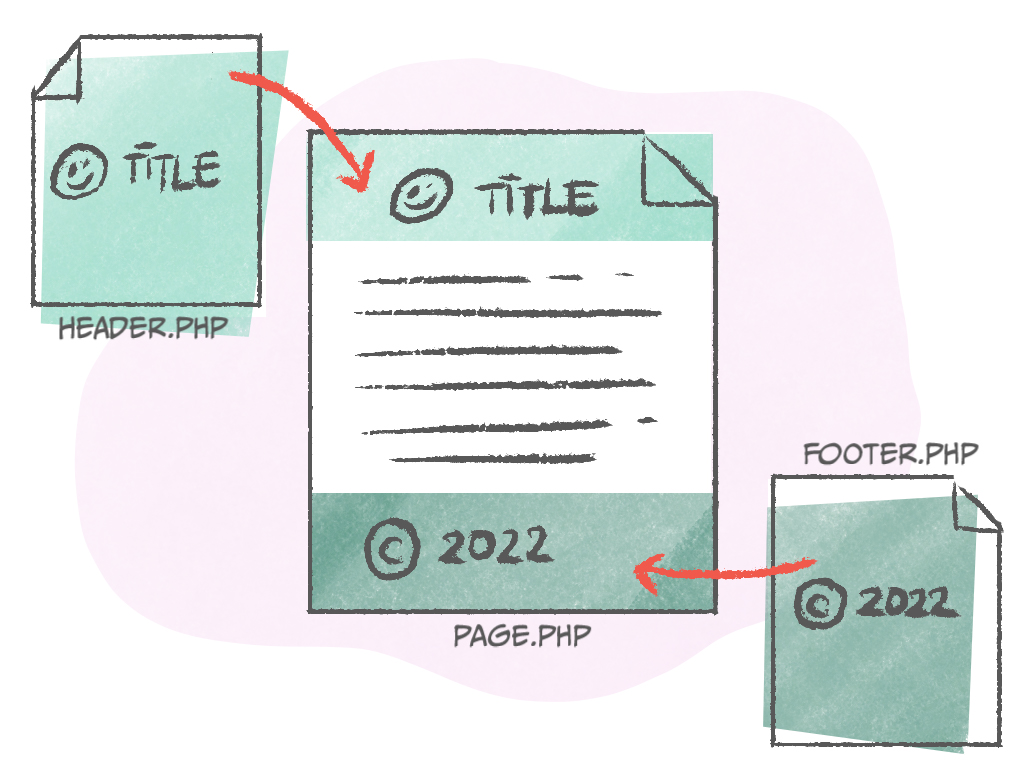
For example, with header area of the website. It usually has, minimum, three elements: Site Title, Site Tagline, and Navigation/Menu. Add it as a template and name it header.php. Then, you can add the header.php on another template, for example, page.php (for single page. Confused between post and page? Not to worry, you can check this Support guide: Post v. Page)

Lets say you have… 15 templates on your website. All of them have footer area. Then, you realized that you have to change something on your footer area. Maybe the background color, from black to grey.
Instead of changing it on every template (FIFTEEN OF THEM!), you only need to change it once on footer.php and all templates with footer.php on it will be updated too.
You can use this principal for creating template parts: Footer, Header, Sidebar, and many more! Give it a try and explore!
Up next, we are going to dive into WordPress Full Site Editing, the supporting themes, and its blocks. Again, I can’t promise when exactly I will publish it, but I will do so before the New Year.

3 responses to “Full Site Editing: Templates! With Pictures!”
[…] Still confused about templates? I’m confused too! Check out the next post, still talking about WordPress template with pictures: Full Site Editing: Templates! With Pictures! […]
[…] This is a part of my blog post series covering Full Site Editing, coming to your WordPress websites in January 2022! Check out the previous posts about FSE: Full Site Editing: Templates! and Full Site Editing: Templates! With Pictures! […]
[…] Full Site Editing: Templates! With Pictures! […]