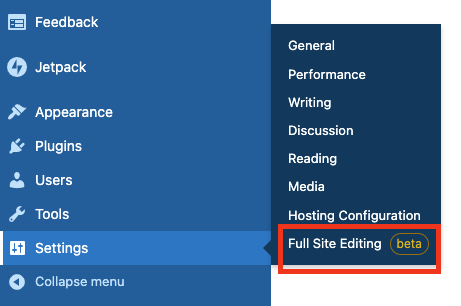
This is a part of my blog post series covering Full Site Editing, coming to your WordPress websites in January 2022! Check out the previous posts about FSE: Full Site Editing: Templates! and Full Site Editing: Templates! With Pictures!
Hey! Welcome to another post about WordPress Full Site Editing! For this post, we are going to talk about two main points in FSE: Themes and Blocks.
Themes
Not all themes support FSE, and to see the magic of FSE, you will need to make sure you have the right theme for the job.
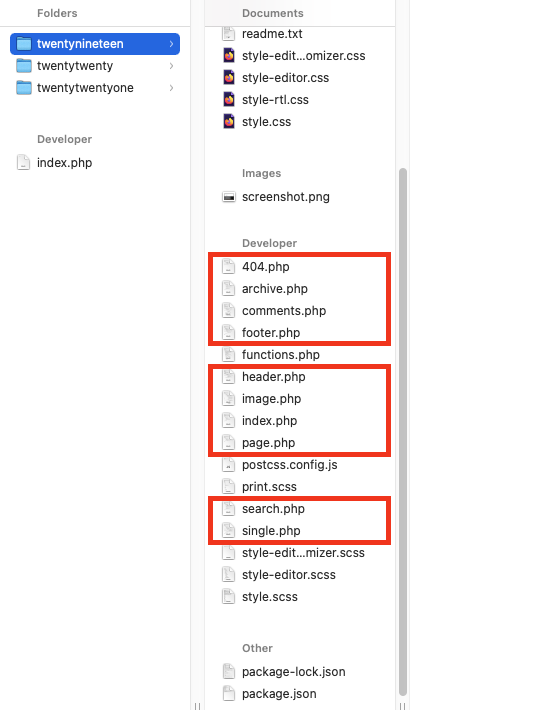
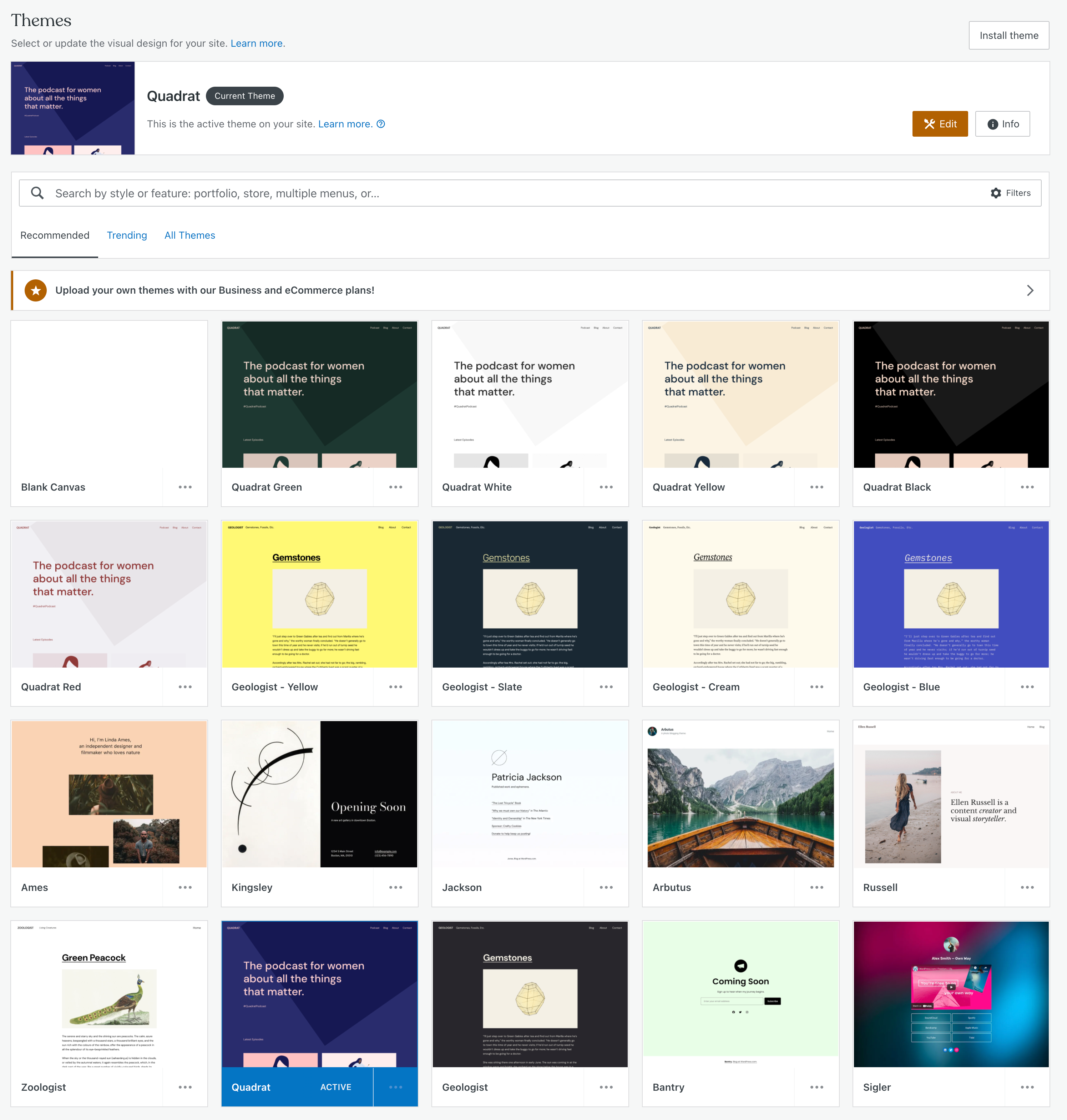
FSE supports Blockbase-based themes. Blockbase is a theme developed by Automattic theme developers with FSE as the focus. From Blockbase, the theme then derived into child themes — and you can find the themes on your Themes section here.

“Hey, Kap, I see several similar themes — Geologist – Yellow, Geologist – Slate, and so on. What’s that? Are those different?”
No. They are the same themes (Geologist) — and the color only indicates the color palette the theme is using. We just recently launched it to show how diverse our theme can be ?
Now, you might wonder what are Blockbase-based themes/themes that supporting block templates. For that, you can find them here: https://wordpress.com/themes/filter/block-templates/
This blog is using theme Quadrat (because I really like the triangle-thingy on the top) and as you can see, I’m using the regular Quadrat theme with different color palette (white).
Blocks
Now! The Blocks! I’m so excited about this because as you explore more about blocks and templates, you will found out endless possibilities for you to build your templates and make your website awesome.
Most of the blocks will be visible on regular page/post editor, so some confusion bound to happen — and you might find the block is not working as you expect (or even crashed the editor) when being used on the regular post/page. When that happen, feel free to reach out to Happiness Engineer on help@wordpress.com for assistance.
The following screenshots will look different from this blog/website. It’s because I’m using my another site (a free WordPress.com website) as my sandbox/a place for me to explore and destroy stuffs.
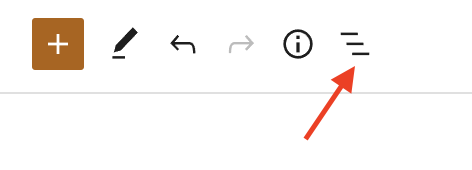
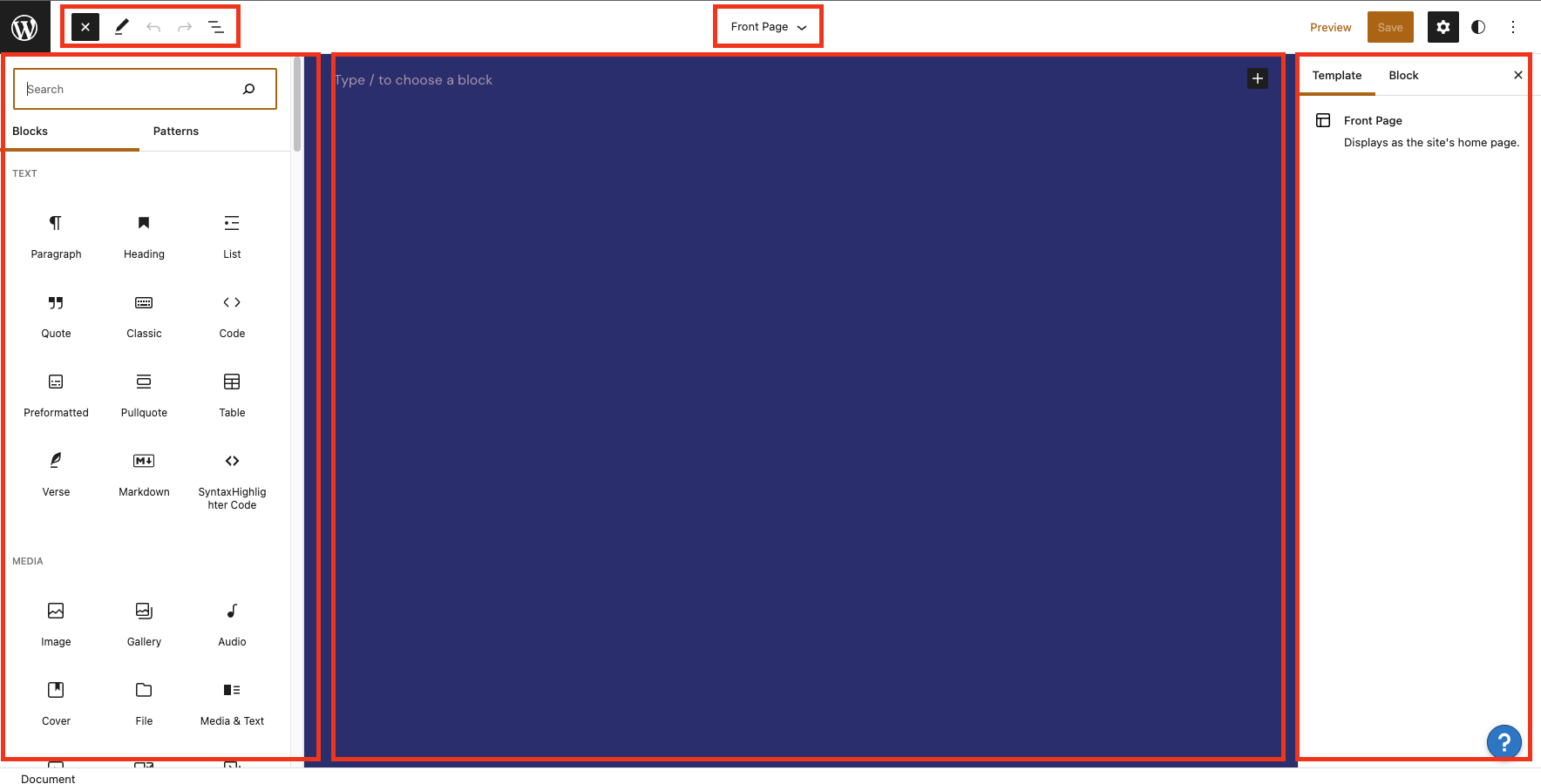
Now! First, lets see the template editor. The editor looks exactly the same as page/post editor that we are all familiar with.

We have:
- Top left access menu
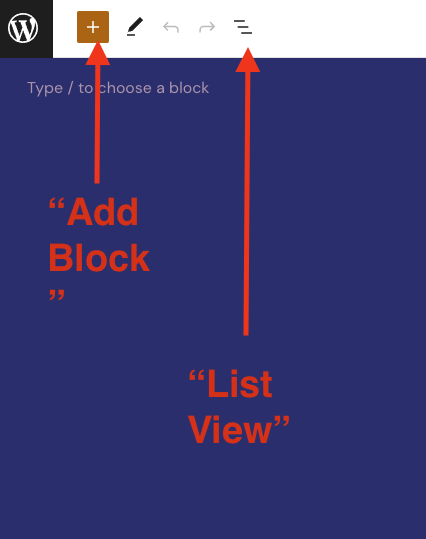
- Left sidebar (this sidebar will be visible when you click the “Add Block” button or “List View” button)

- Content area on the middle — where the magic happens
- Right sidebar. Usually, there are two tabs there: “Post/Page/Templates” tab (the name changed depending on the area you are working on), and “Blocks”
Okay, lets get to it! Click the “Add Block” button and see all the blocks on it’s glory!
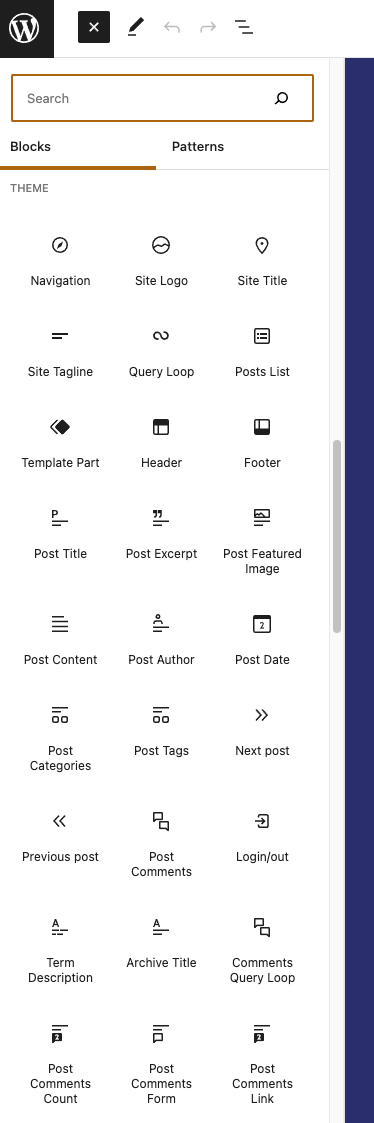
And here they are, under the “Theme” section.

Site Title Block, Site Logo Block, and Site Tagline Block
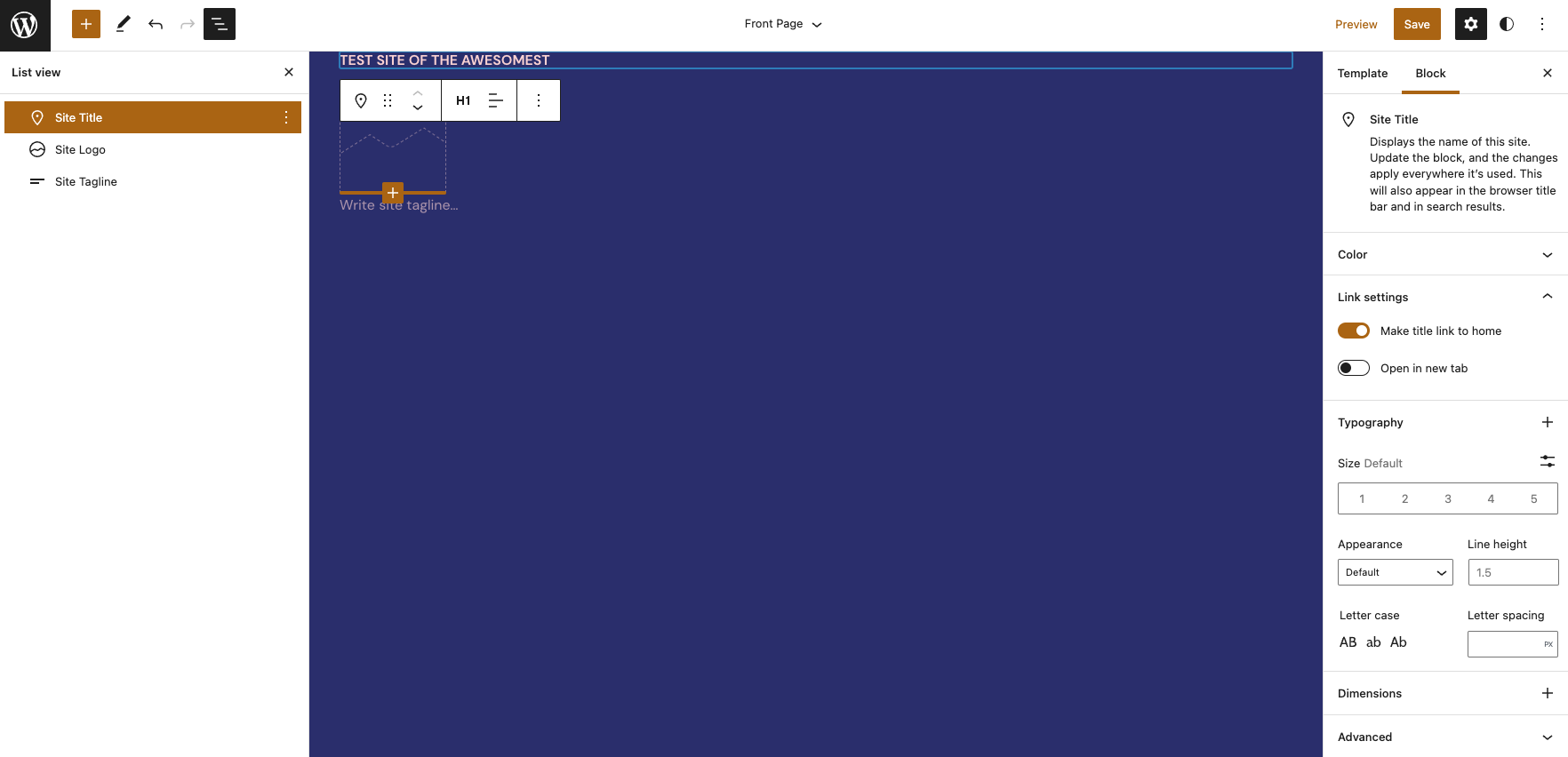
These triumvirate is a must-have on website designs (okay, maybe just two of them) but these three are self-explanatory.
The information for these three blocks can be edited on Settings > General section on the dashboard.

On Block Editor, the texts (site title and the site tagline) are editable and you can adjust the site size.
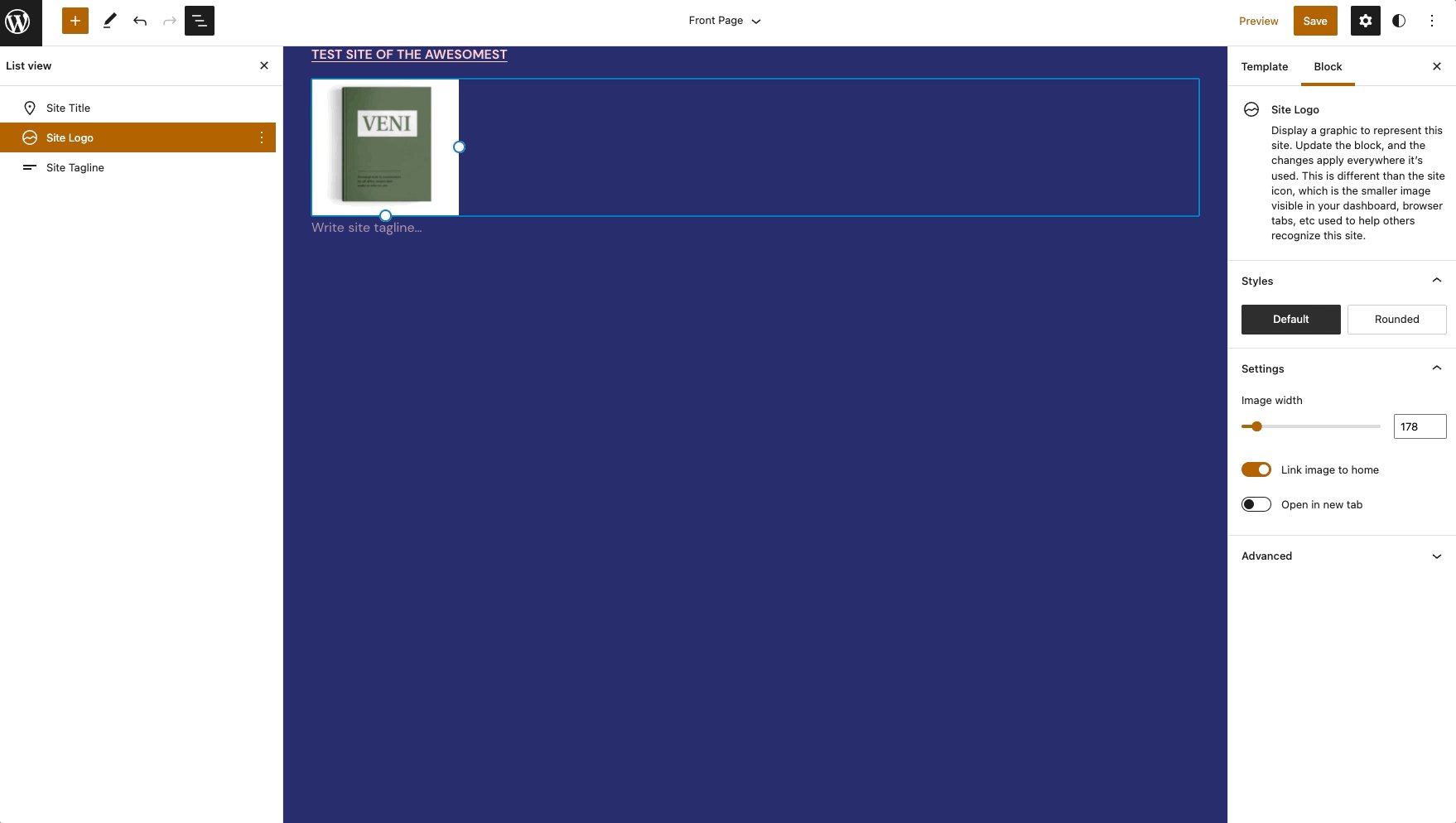
For site logo, you can resize the site logo size. Make sure you are using high-resolution image to ensure the site logo stays sharp!

You can also use the slider on “Image width” section on the right sidebar to adjust the site logo’s size.
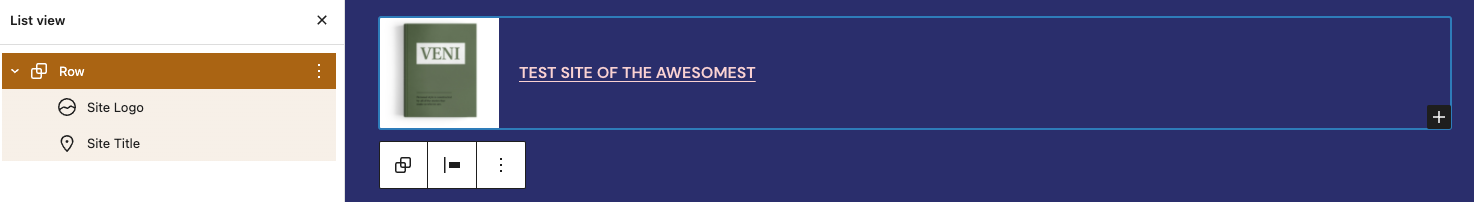
Now, it’s all neat and cute. But maybe you are wondering, “okay, how do I make it to be in one line? Is it possible?”
For that, my friend, we are using Row Block (I’m trying so hard not to sing “row row row your block” okay)

“Can I use other blocks, maybe? Layout Grid Block? Columns Block?”
Most definitely, yes! You are in control of how you want the site looks like, and nothing stops you!
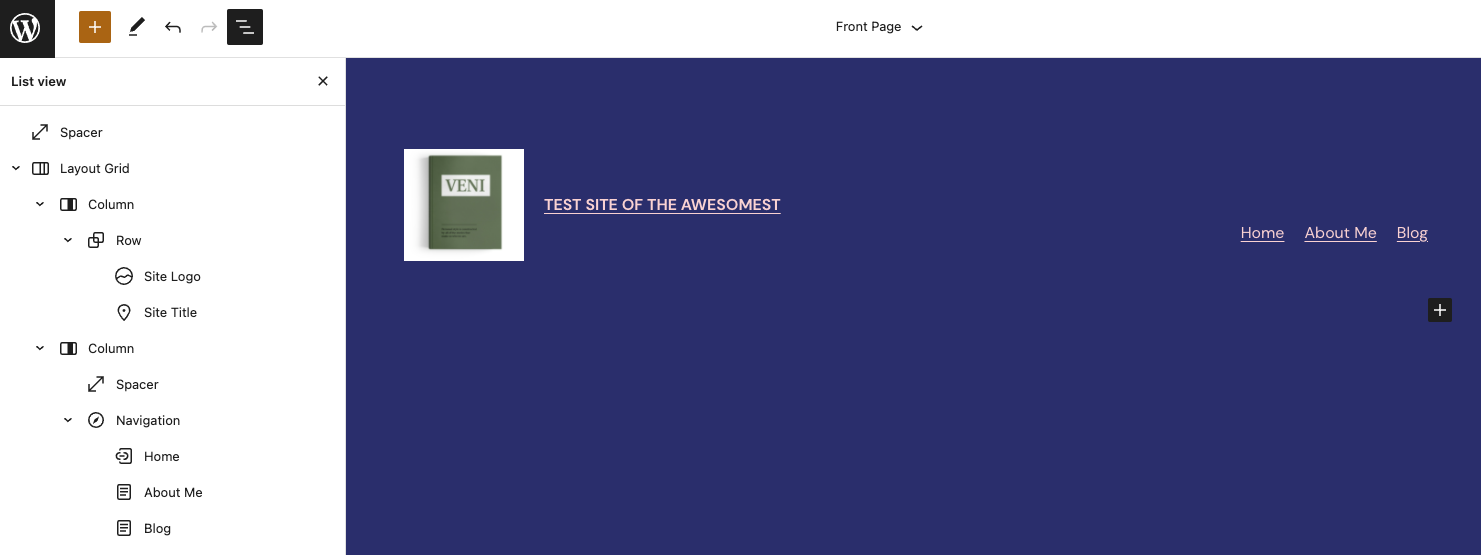
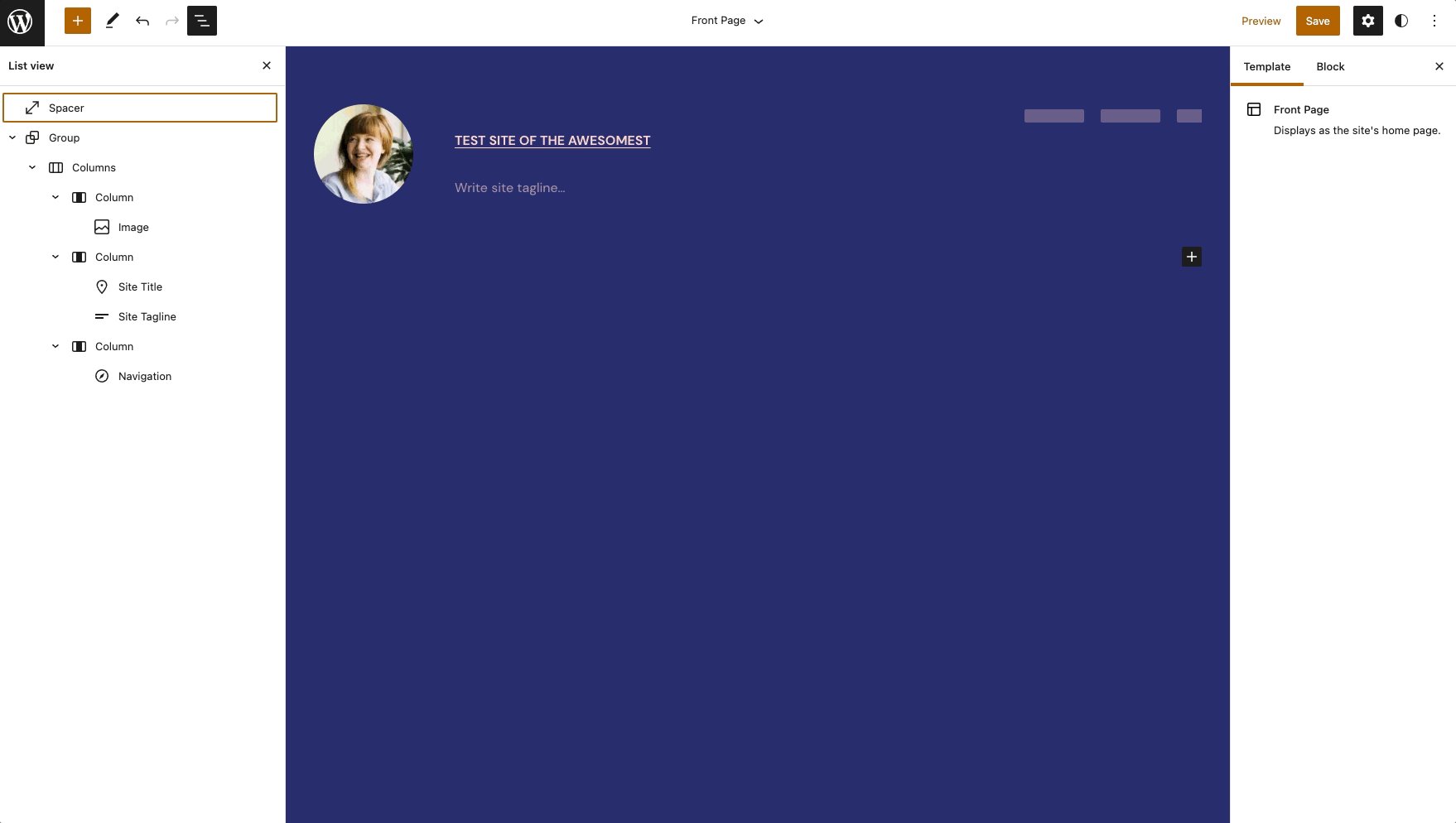
And once you are comfortable on playing with blocks, you can even create your own preferred look. Site logo and title on the left, and menu on the right? Yep. Layout Grid Block, a couple of Spacer Blocks, and ta-da!

“I’m scared. I’m really not comfortable on doing this, and this looks like taking a really long time to achieve. You are a Happiness Engineer, Kap, so of course you know your way around. How about me?”
I’m here. Facing that kind of uncertainty is definitely not fun and there are times you might feel silly as you are on the verge of crying — and trust me, nothing silly about it. Frustration is real. Dealing with new stuffs and getting confused in the process is definitely disheartening.
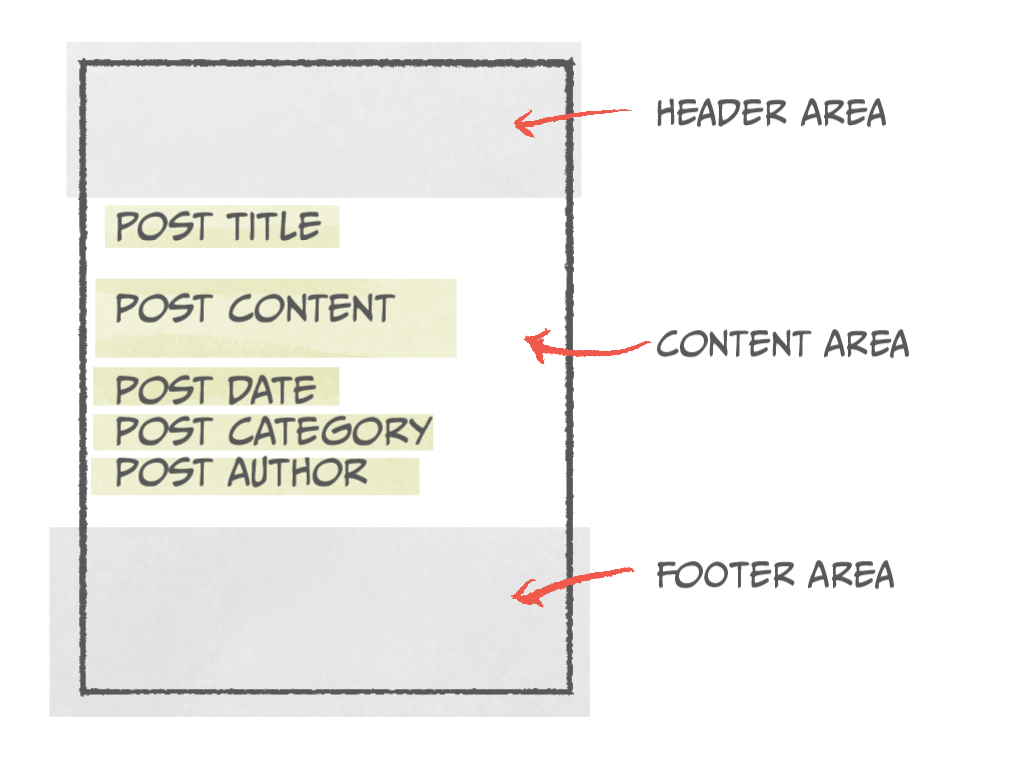
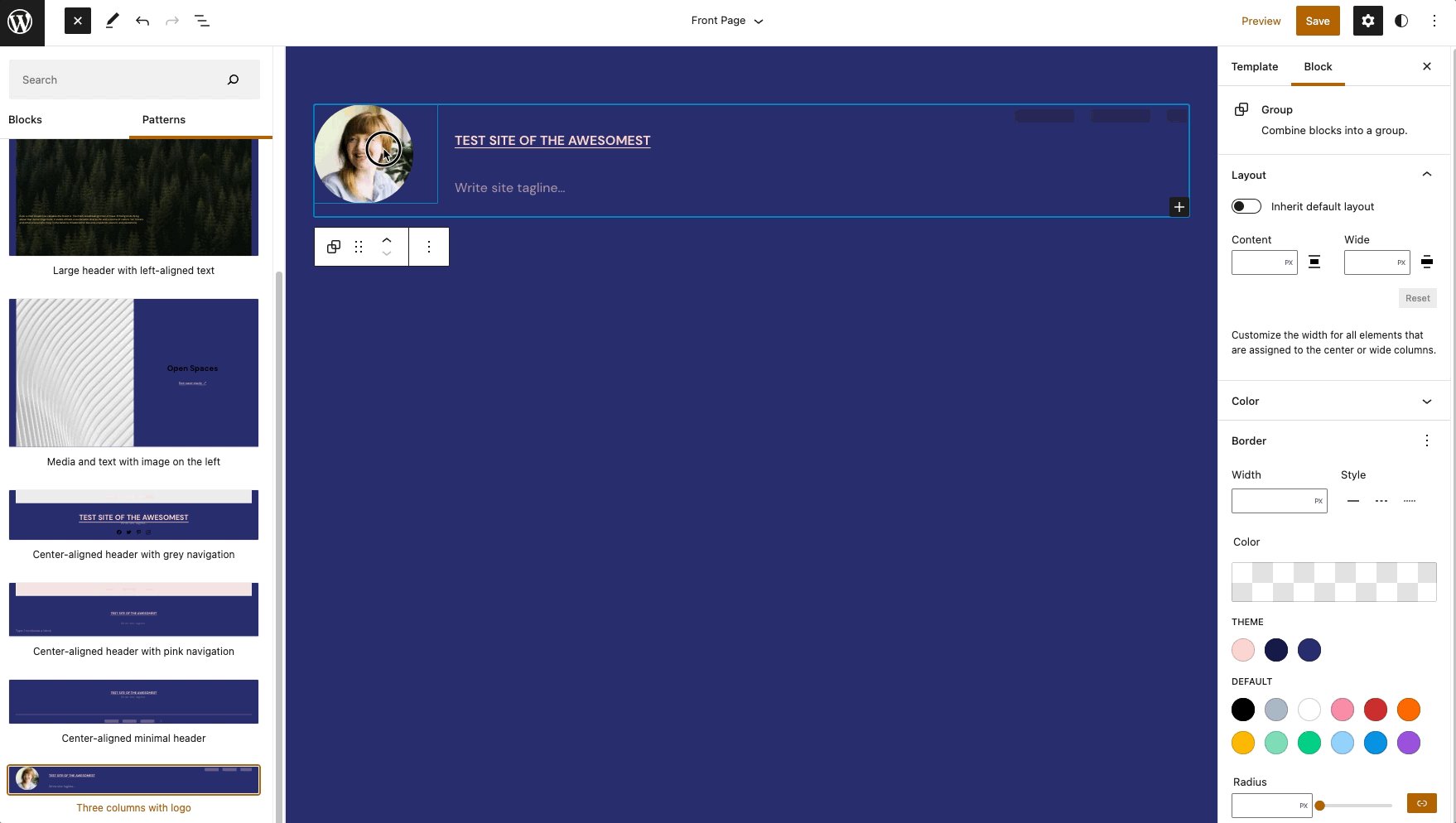
Now! About the header area — and this goes to other areas too — let me introduce you this:
Legit, this is one of my favorite features in WordPress.com, up there with theme Leven (gonebutnotforgotten) and Blog Posts Block.
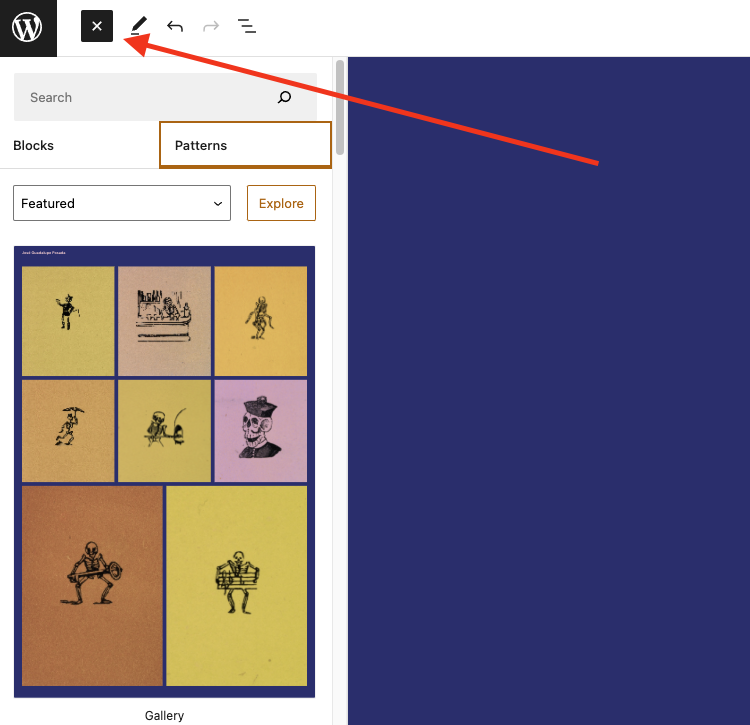
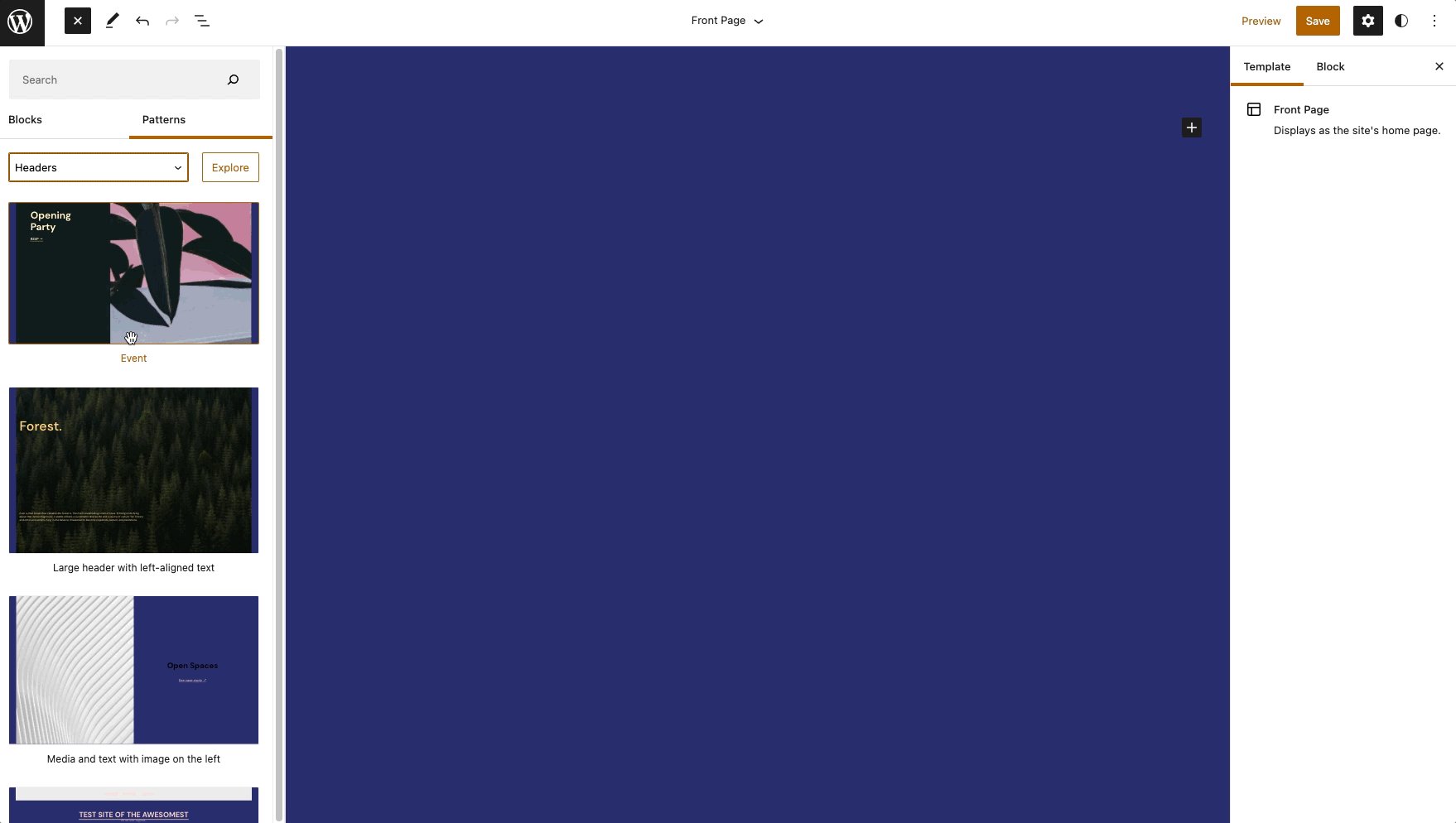
To access Block Patterns, click the “Add Block” button on the top left corner, and click “Patterns”.

See the following GIF to see it in action.

A bit of difference; the header block pattern that I chose on the GIF above is using regular Image Block instead of Site Logo Block. You can always replace the block by removing it and added Site Logo Block.
Query Loop Block
If you are creating a page where the page is expected to show your blog posts, pages, or your portfolio projects, Query Loop Block is your friend. What this block does is to display your website contents (post, page, or project) on a page. Be really careful about this block as you can find this block on your post editor. I haven’t tried it (I’m too terrified, really,) but I really don’t want to put Query Loop Block on a post (I imagine it will create some kind of post-ception-thingy, I guess?)
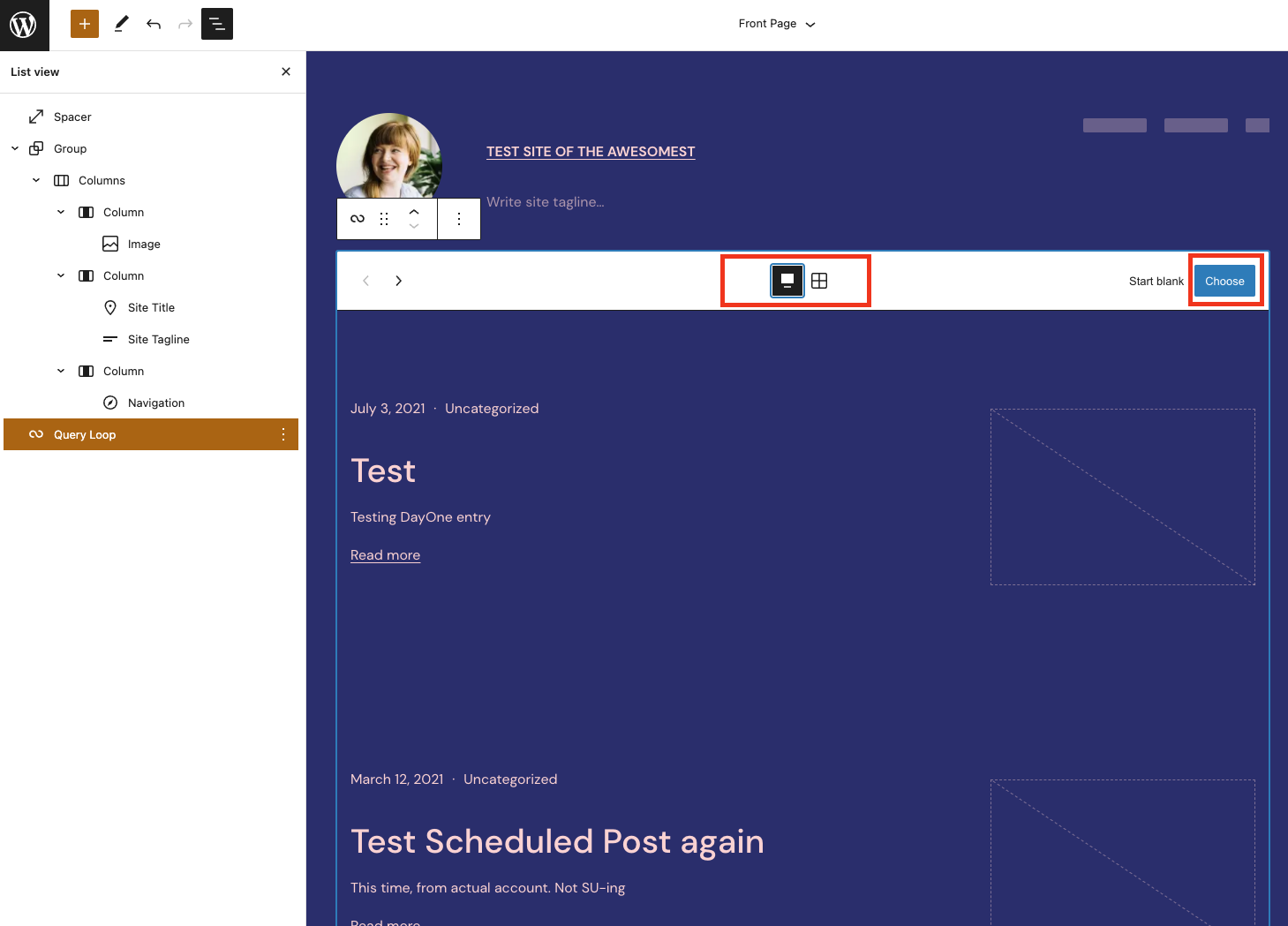
When adding Query Loop Block, you will see some options of pre-designed display (regular look or grid look,) or if you are feeling adventurous, you can click “Start blank”.

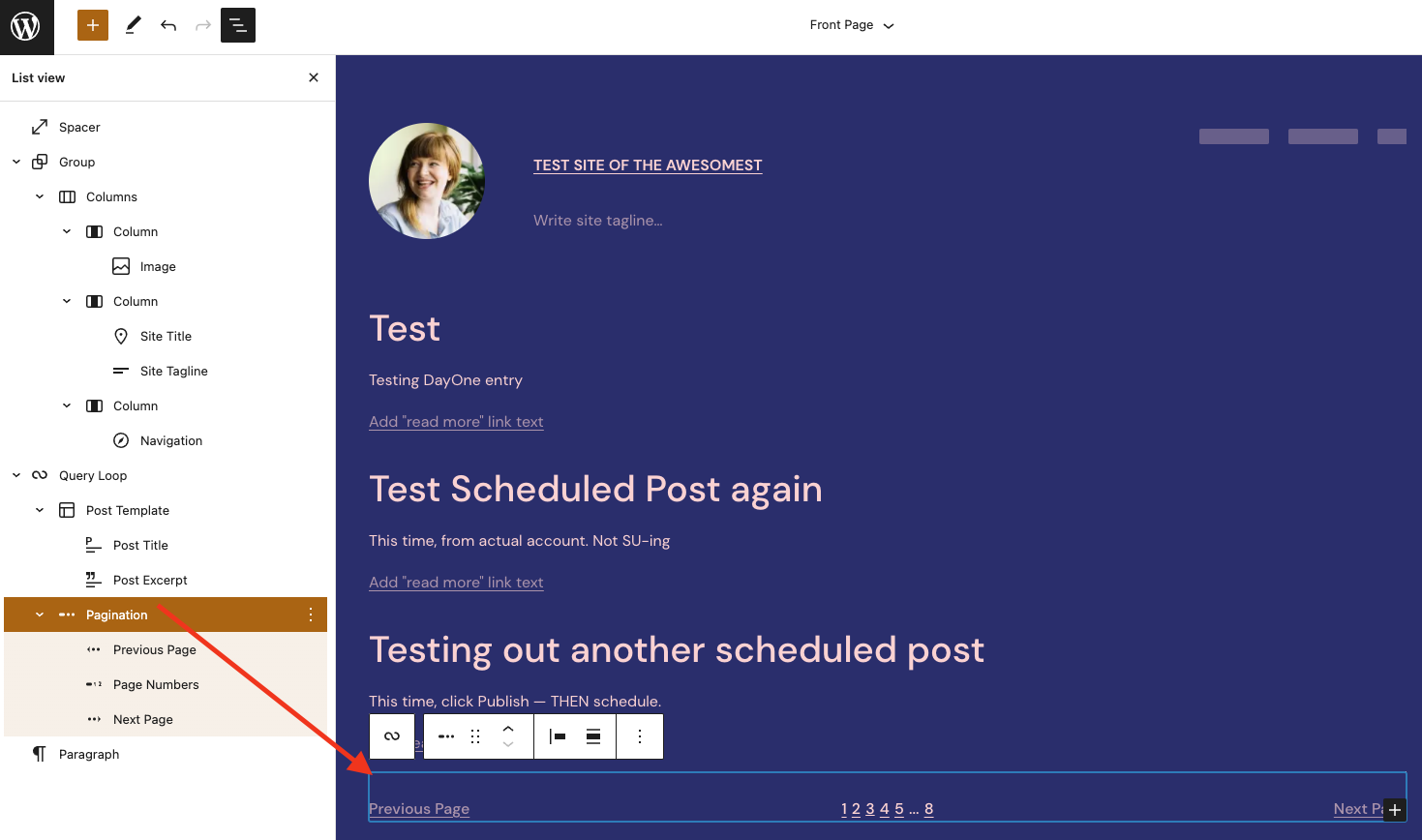
Once you got the Query Loop Block, you might notice — on some templates/some designs — that it has Pagination Block. Please note, this block only appears inside the Query Loop Block.

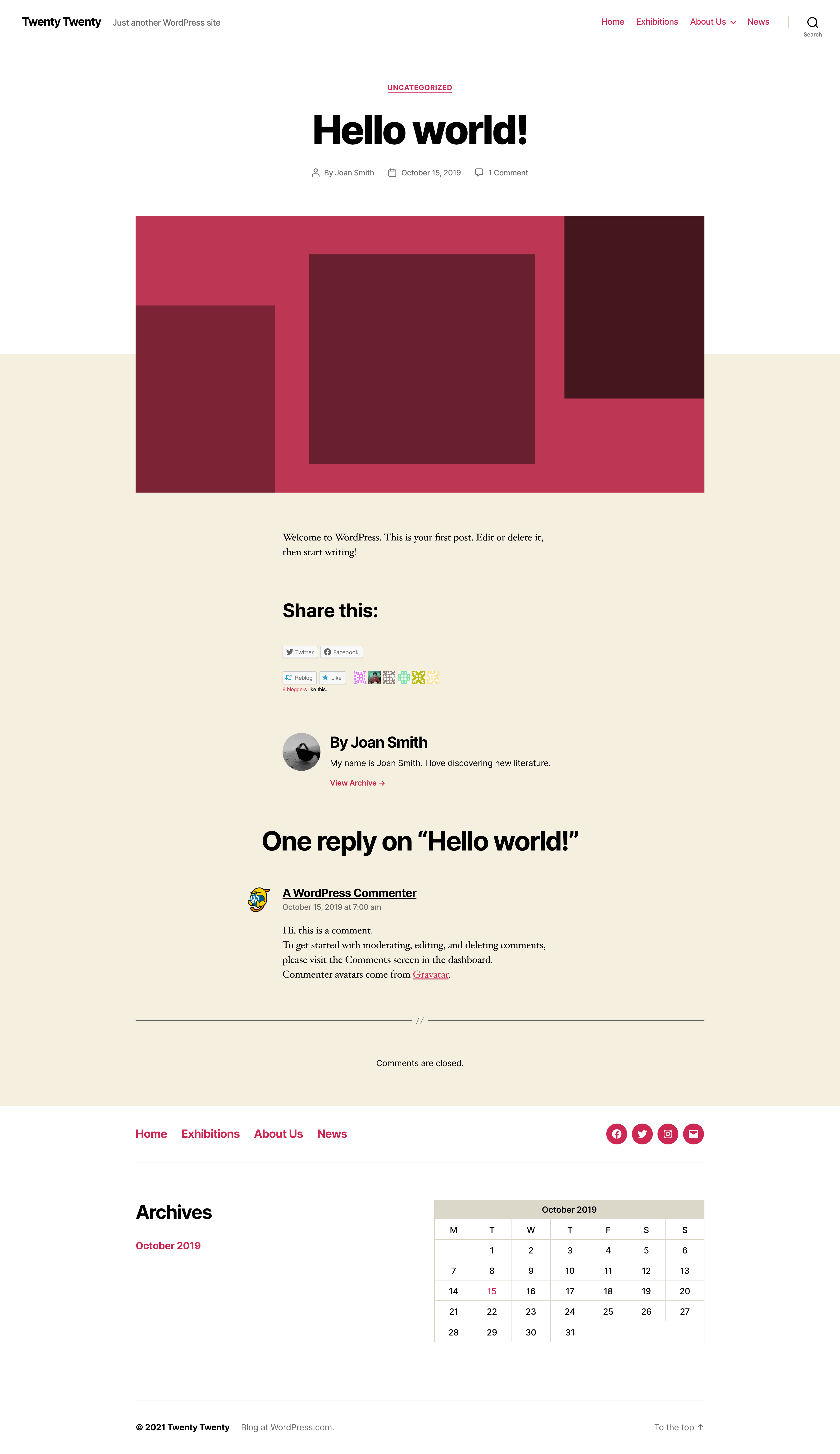
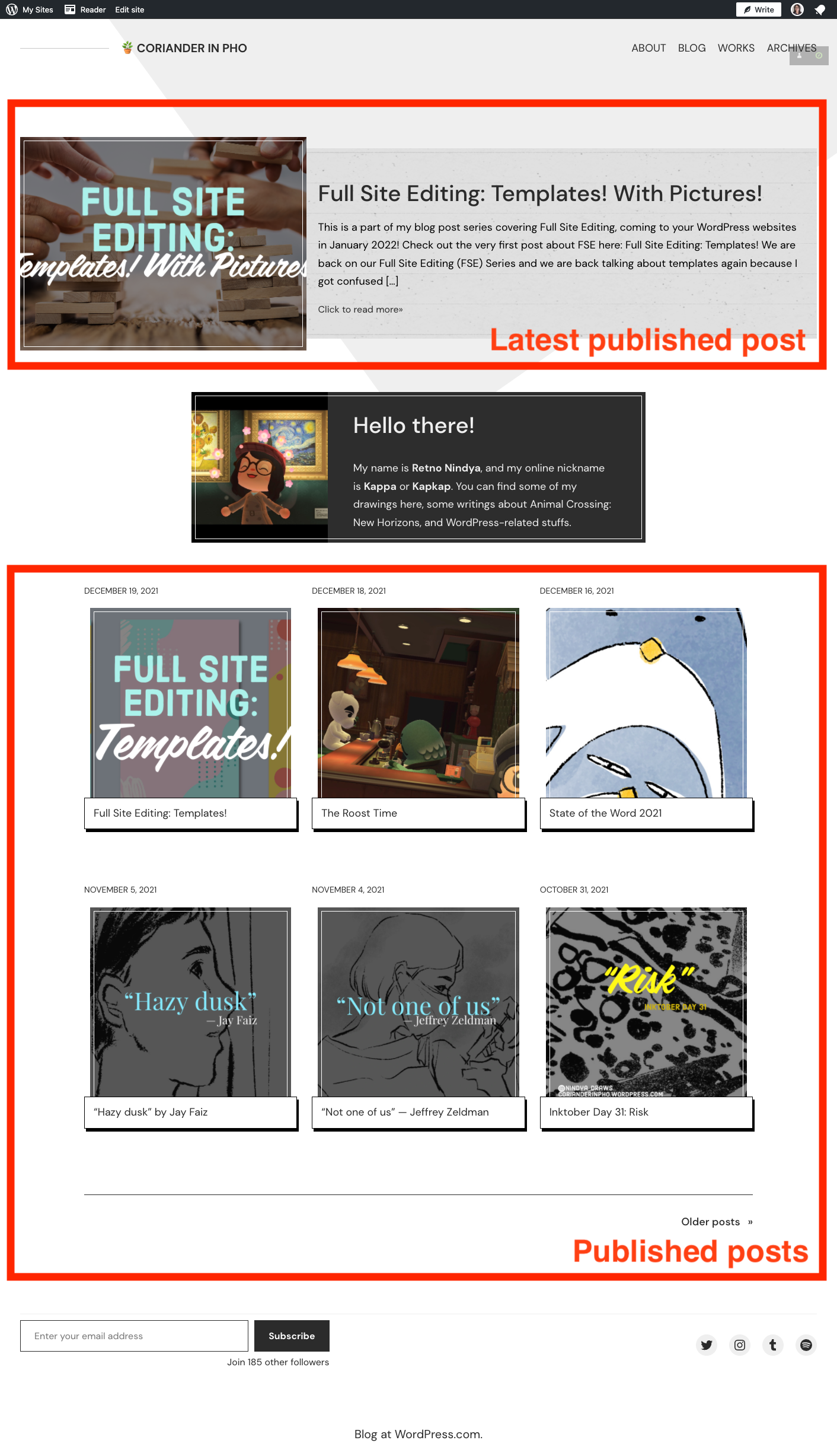
Now! There is this SUPER neat trick you can play with Query Loop Block. It’s possible to have multiple Query Loop Block in one template — “what’s for?” you might asked — and you can display your posts differently. For example this website’s homepage!

I’m using TWO Query Loop Blocks there — and it’s all thanks to this little awesome feature:

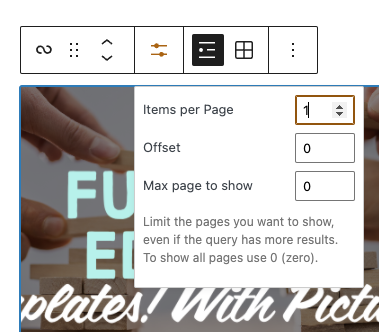
For the first Query Loop Block on the top — the one I want to display the latest published post — I set it to have only one (1) item per page with Offset set to 0.
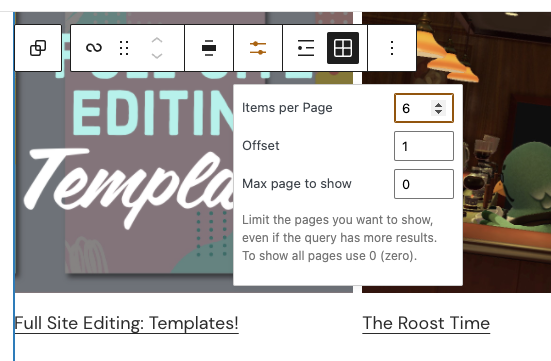
For the second Query Loop Block, I set it to display six (6) items per page and Offset set to 1. What is Offset? I call it as a “jump”. It will “jump” over X number of latest post. So the second Query Loop Block will not display the last published post. If I set it the Offset to 2, it will not display the last TWO published posts.

Post Title, Post Content, Post Excerpt, Post Date, and contents-related Blocks
Now, you might noticed some blocks with “Post” on it. I must admit, it threw me off on the first time. I thought Post Content Block is specifically to display a blog post content — and I was wrong! It’s to display contents on the page/post with the template. Having Post Content Block on the template will make the template to display contents of whatever content it is on the page/post.
I honestly not super sure why the name is Post Content and with Post-related naming, but I really hope this explanation helps!
So! You might wondering, where should or how should we use Post Content Block.
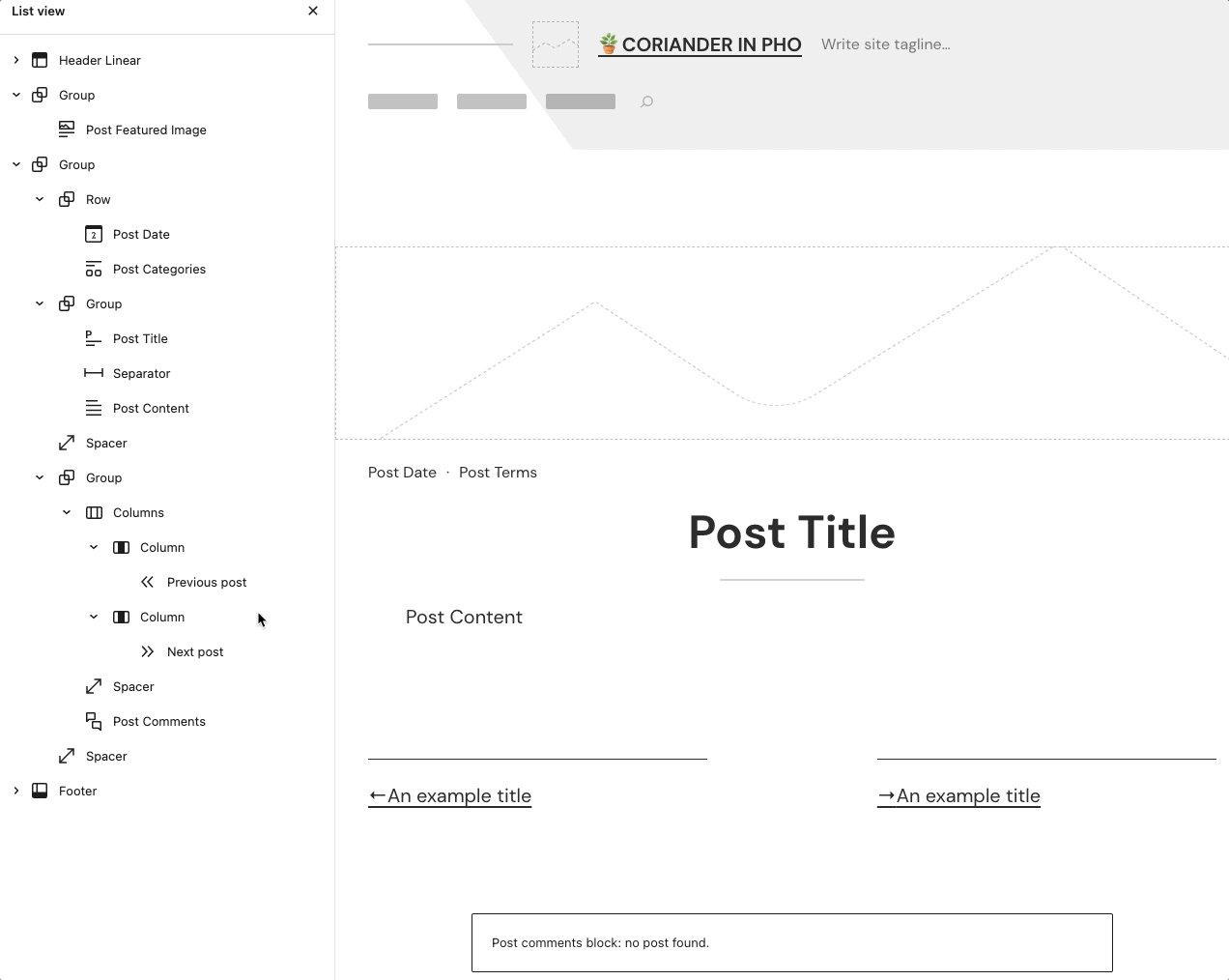
Sometimes, you might want to have your website page to not have any title (“I have a contact page, but I don’t want the page title — CONTACT — to be visible on the page. How do I do that?”
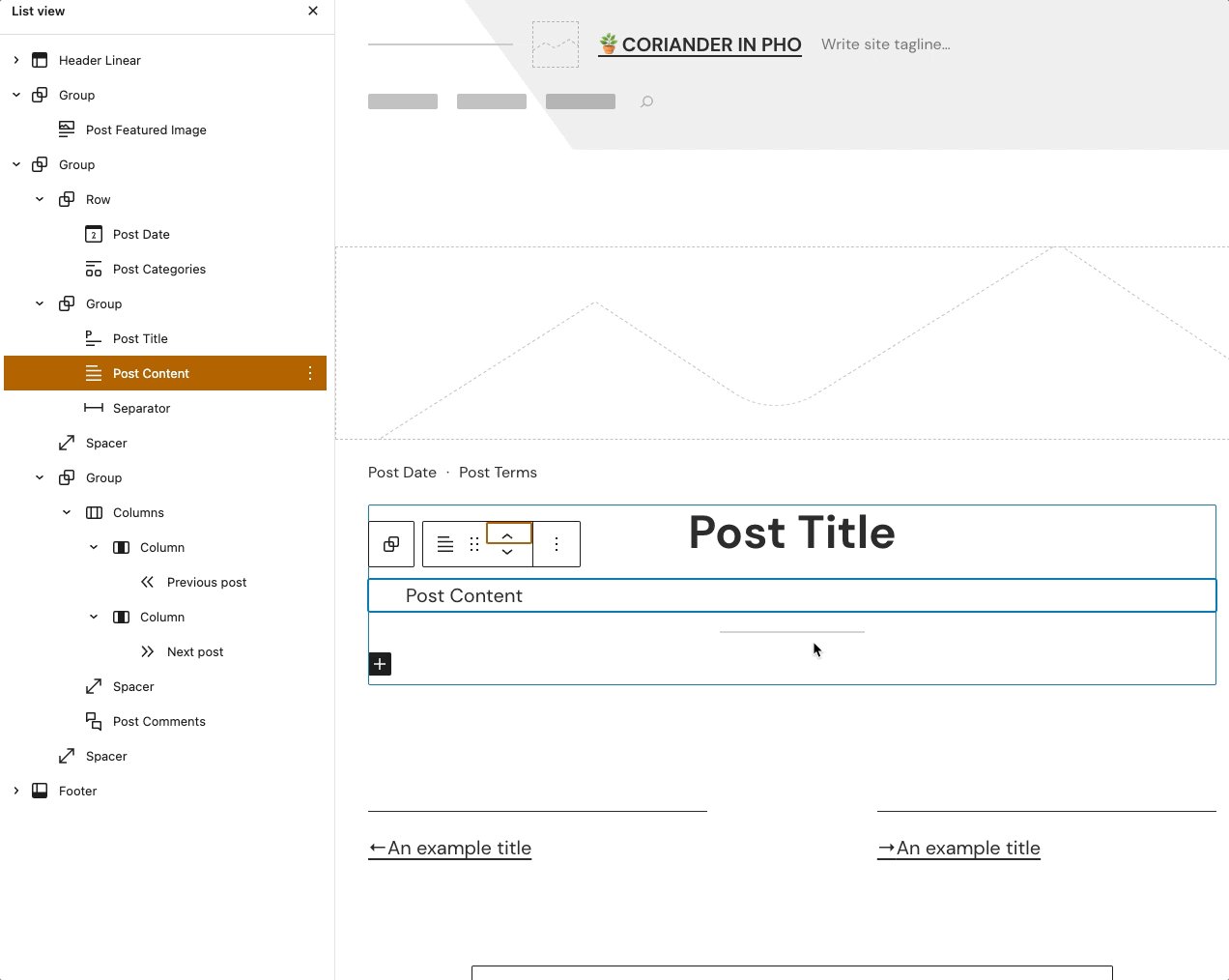
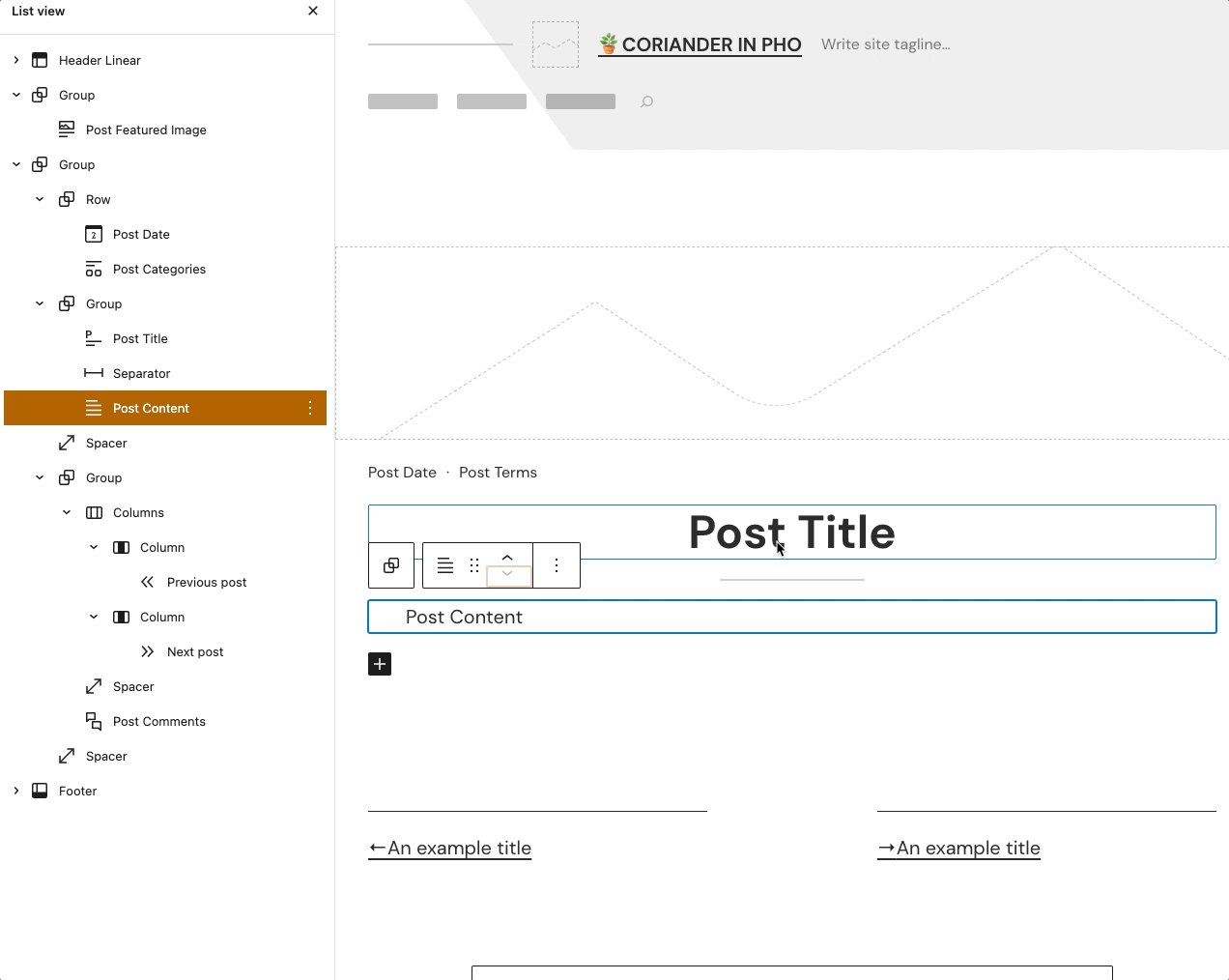
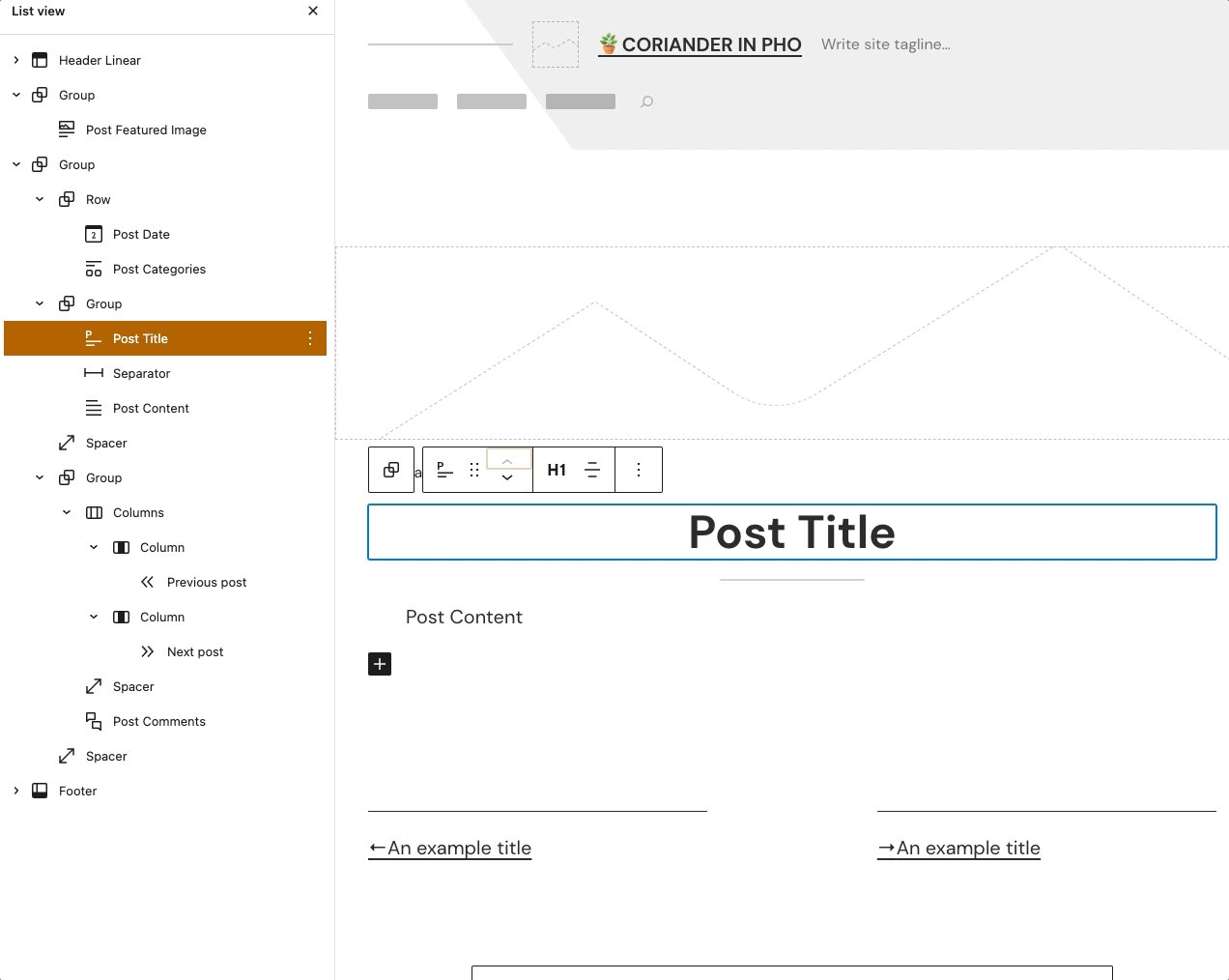
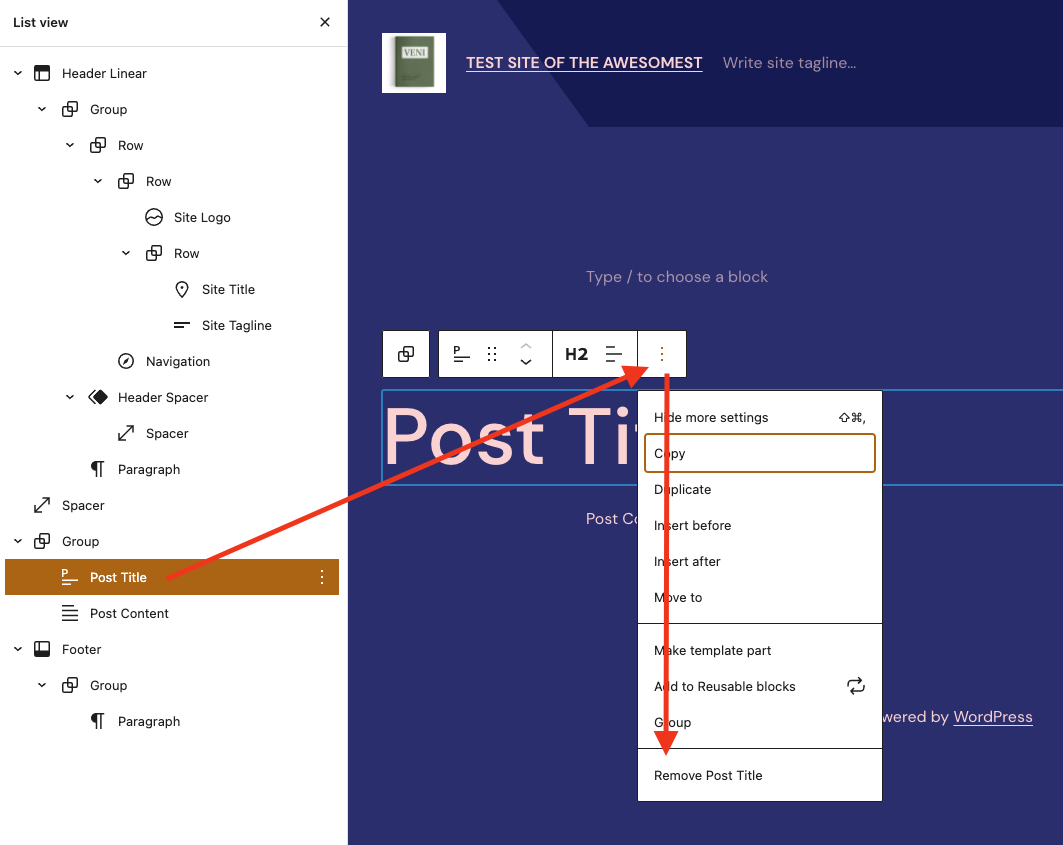
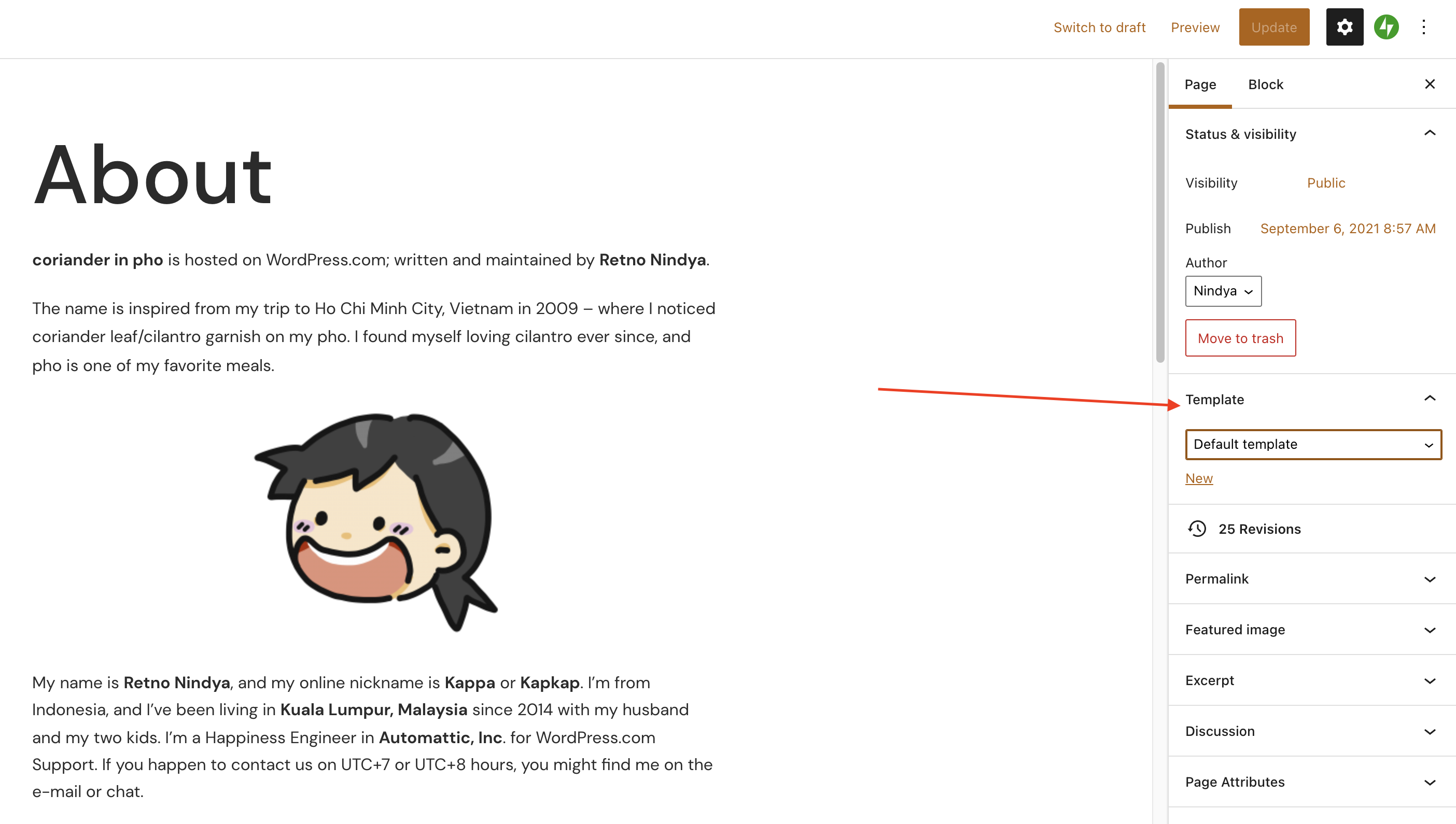
Now, you can edit the page template, then remove the Post Title Block:

But keep the Post Content block! You have to keep it, because Post Content Block’s job is to display the contents of the page.
At this point, you might also realized, “oh, so Post Title Block is to display the page title?” Yes! Yes it is! The same goes with Post Date, and the others. Remember, this is template, so it will follow the contents that assigned to it.
“Okay, so that’s for page. How about post template?”
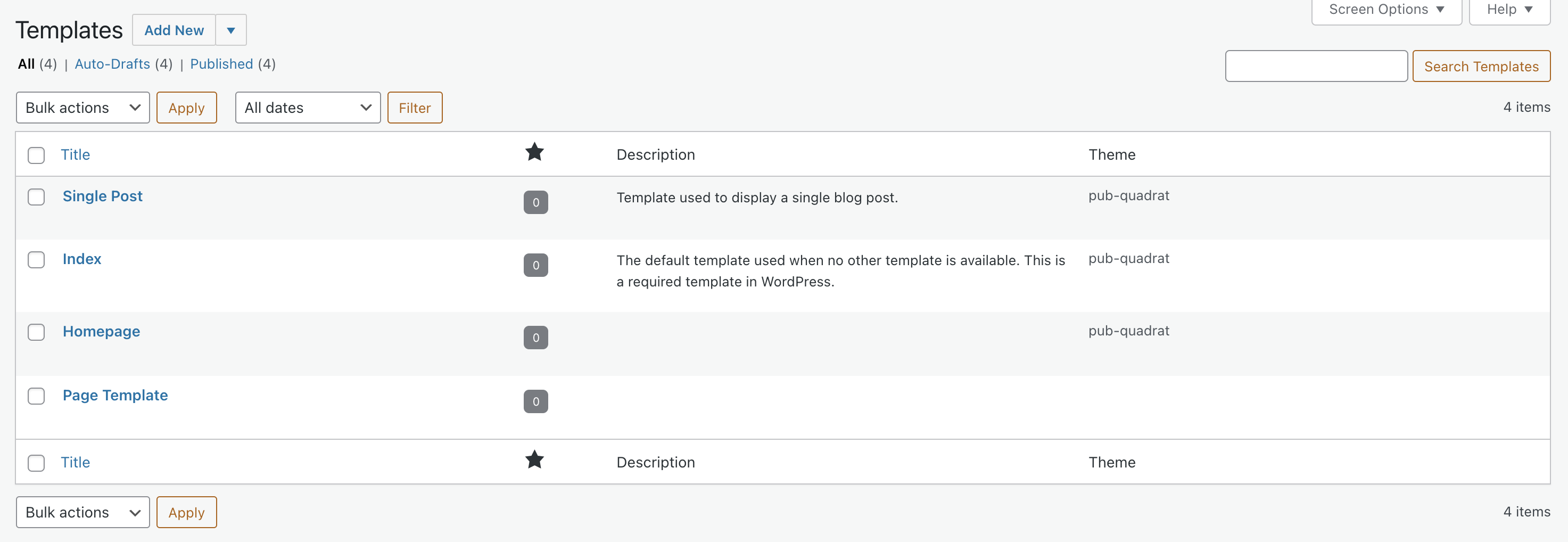
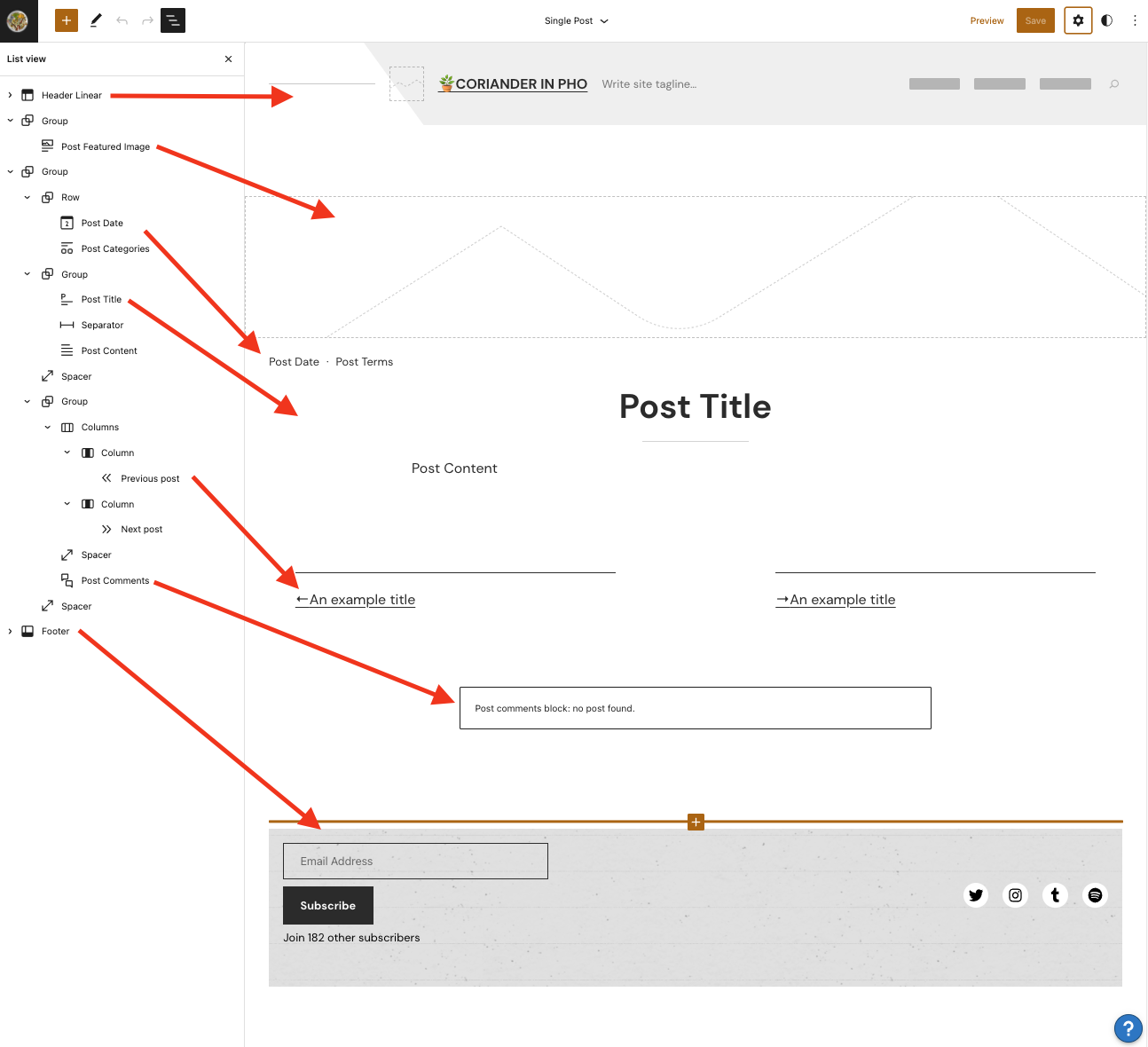
I once showed my single post template! You can check it out here:

Assign a template on a page/post
Switching a post/page’s template can be done from the post/page editor. Open the post/page you want to edit/switch the template, click the “Templates” tab on the right sidebar, and you can change the template:

A bit of note: Currently, there is an issue with changing template on a page/post to default template (templates generated by the theme.) The team is aware about it; but I can’t provide 100% exact timeframe on when the issue will be resolved. Rest assured, I will keep you folks updated.
Again, all of these things might look super intimidating and super complicated — and to be honest, yes, yes it is. It can feel really tricky and difficult as you learn more stuffs about Full Site Editing and its magical and weird wonders it brings. However, you don’t have to go embark the journey alone!

If you need someone to chat with about FSE, or maybe you need another set of eyes to check (“heyyyy, I found this– Weird thingy here. Not sure if this should act like this or not. I think it bites. Can you check here too and maybe bring some kind of poke stick just in case?”), feel free to check with me or with any Happiness Engineers on help@wordpress.com. Imma bring my torch, washi tape, and stapler.
And that would be a wrap! Thank you so much for tuning in with me on Full Site Editing!